HTMLの基本!Webの基本構造を知る

HTMLとは
PCがそのページのレイアウトを理解できるようにすることがHTMLの役目だよ
コンピューターに指示を出すのがHTML
Webページの土台となるファイルを作成する言語。
Webページに表示したい文書などを「<」と「>」(タグ)で囲んで書いていきます。
(例)


よく使う代表的なタグ
サイト作るには必ず使うタグだよ
| タグ | 役割 |
|---|---|
| h | 見出し(h1,h2…) |
| p | 段落 |
| a | リンク |
| div | 範囲を指定 |
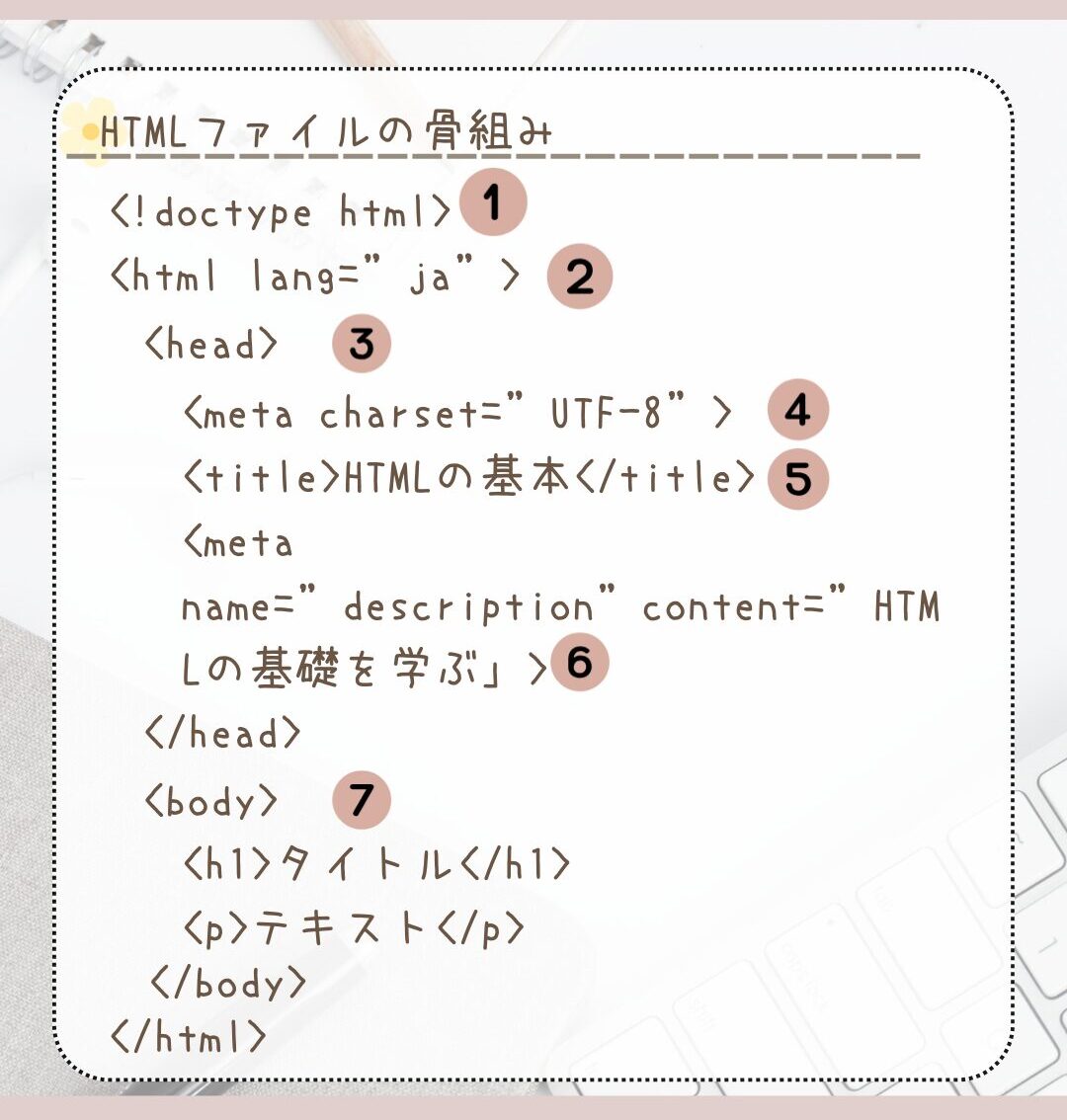
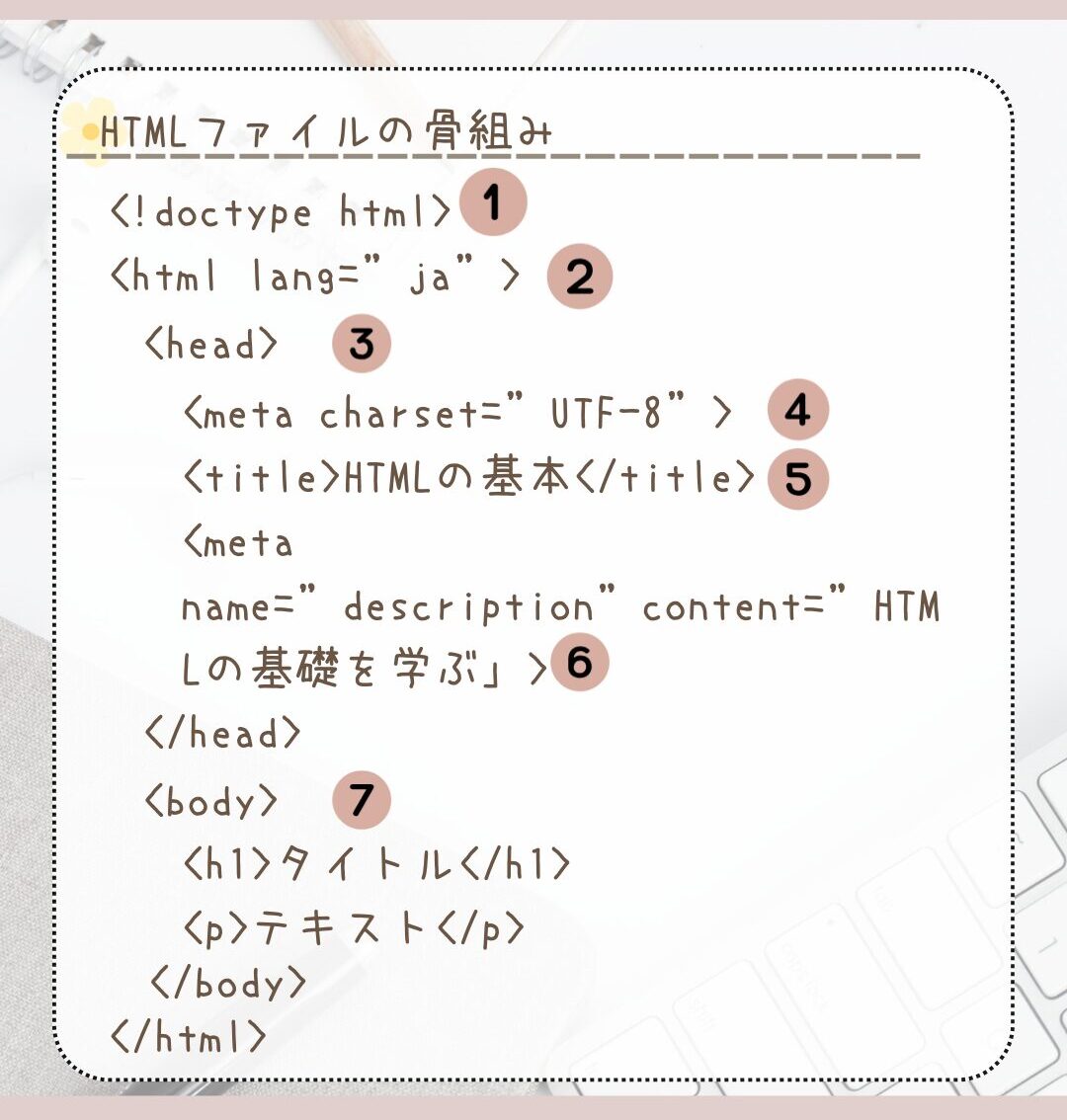
HTMLファイルの骨組み
HTMLを作るってことは、サイトの骨組みを作るってことだよ


- 1行目にDoctype宣言
- これは「html」の文章だという事を表しています。「lang」はWebページの言語を設定できる部分で「ja」は日本語の略です
- <head> </head>は外部ファイルやリンクなど、ページ情報を記述します
- 文字コードを<meta charset=”UTF-8”>にする指定です
- <title> </title>ページのタイトルを記述します
- <meta name=”description”content=””>
検索エンジンでページのタイトルとともに表示される部分です - <body> </body>HTML文書の本体部分
見出しをつける
見出しタグは <h1>~<h6> まであるよ。
見出しタグを使う順番は
大見出しとなる<h1>
中見出しは<h2>
小見出しは<h3>
と上から順番に使っていきます。
まとめ
<h1>は1つのWebページにつき1つがおすすめです
文章を表示する
<p>タグは、文章の段落のことだよ
<p>タグは 「段落(パラグラフ)」を表すHTMLタグ で文章のブロックを作るときに使います。
ブラウザで表示すると、自動的に 前後に改行(マージン) が入ります。
(例)
<p>1つ目の段落です</p>
<p>2つ目の段落です</p>
※<p>タグが連続すると自動的に改行されます
※段落の中に他のブロック要素(例:<div>や<h1> )を入れられません
画像を表示する<img>タグ
Webページに画像を表示したい!
そんなときに使うのが<img>タグだよ
【基本の書き方】
<img src=”画像のURL” alt=”画像の説明”>
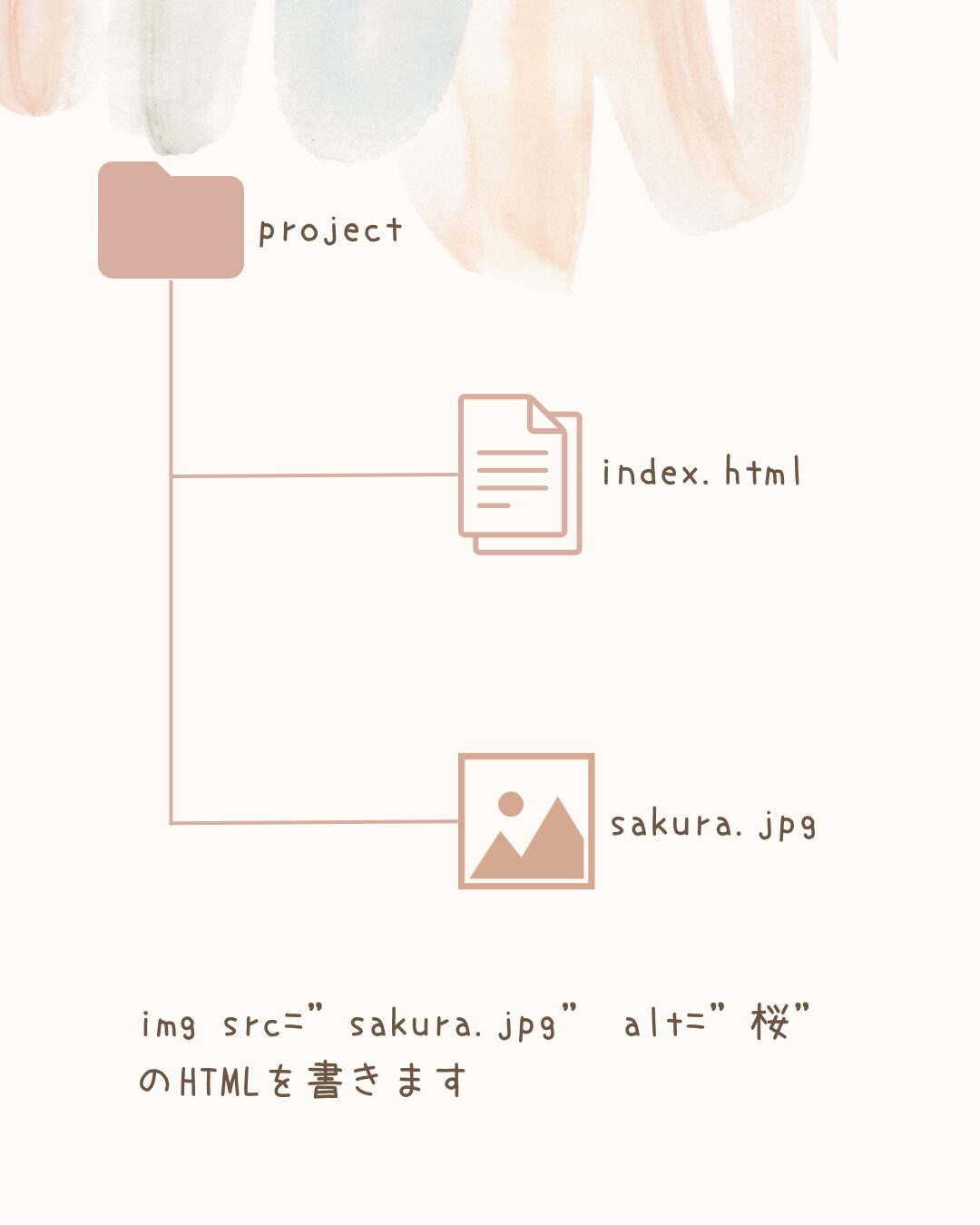
(例)
<img src=”sakura.jpg” alt=”桜”>
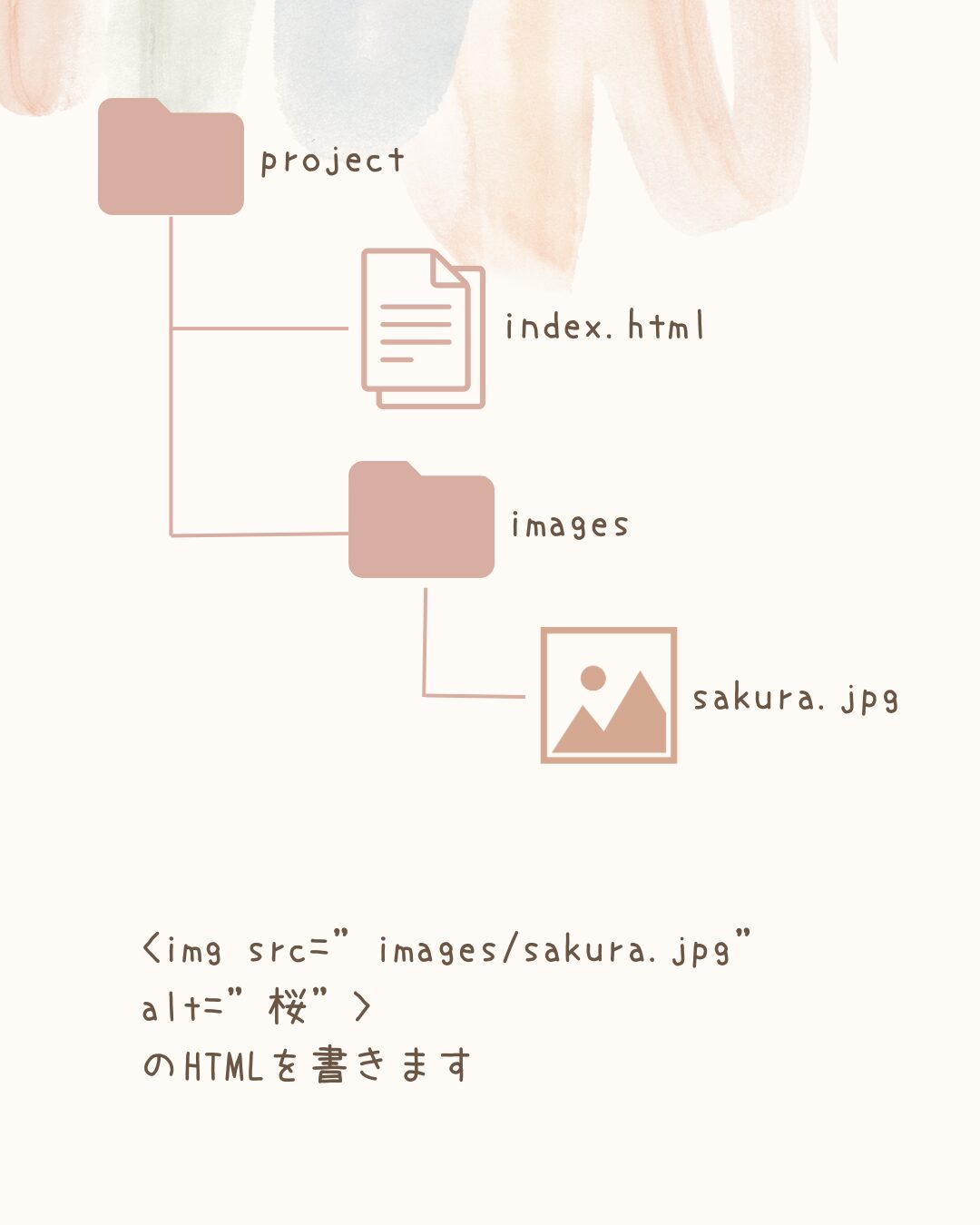
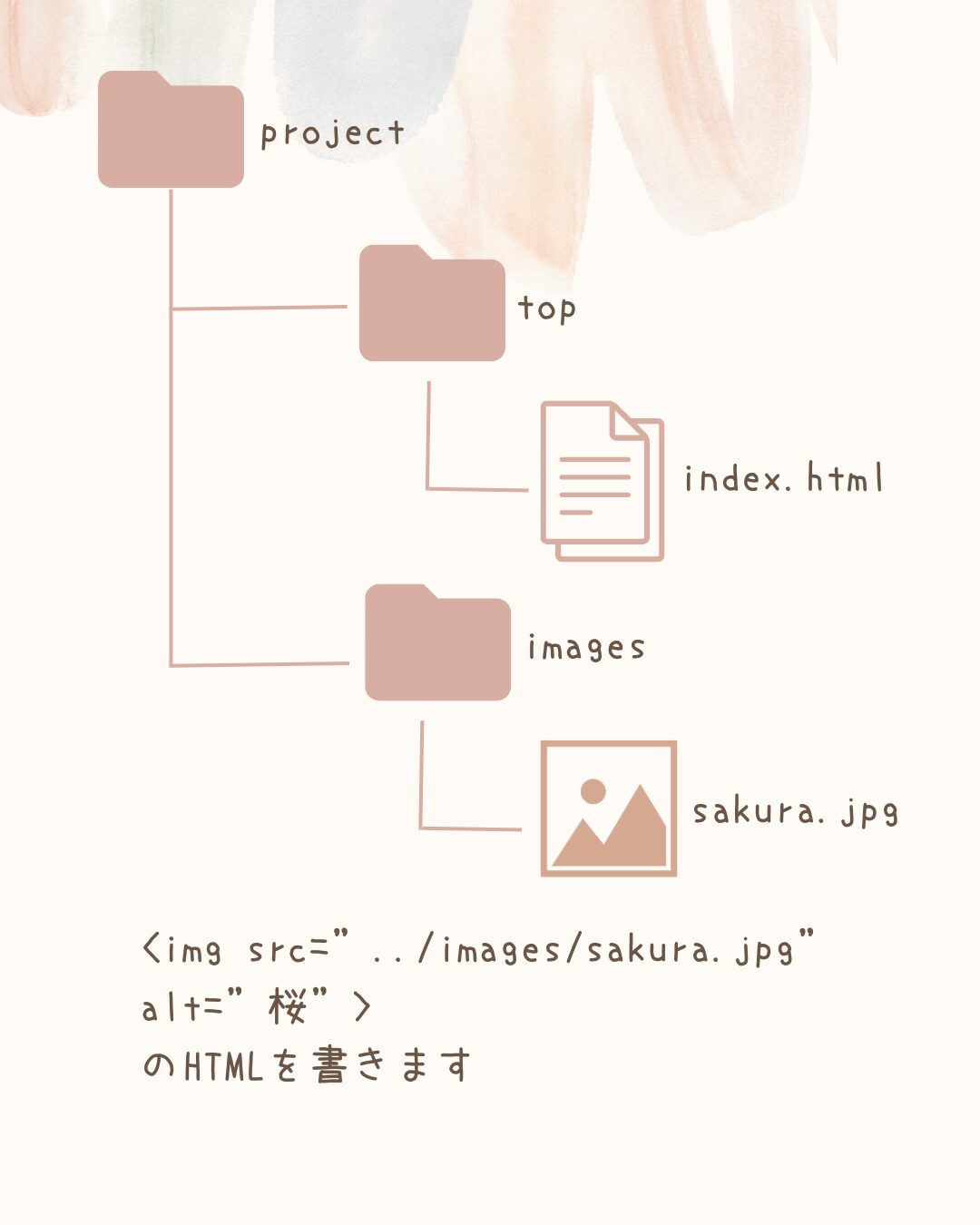
・srcは画像のURL(ファイルパス)
・altは画像が表示されなかった時の説明
・alt=””が空のままだとSEOに弱くなる
・サイズの指定なしで表示するとレイアウトが崩れることもあります
まとめ
- <img>タグは画像表示の基本!
- srcとaltはセットで使おう
- サイズや読み込みの工夫で、見た目も使い勝手もUP!
絶対パスを指定
外部サーバー※にある画像を読み込みたいときに使うよ
Web上の「画像の住所」をURLで正確に指定する方法です。「https://〜」から始まるURLで、画像ファイルの場所を完全に指定しているのが絶対パスです。
まとめ
- 絶対パスは「世界中の誰でもアクセスできる画像のURL」
- 外部の画像やCMSでアップロードされた画像を使うときに便利です
- リンク切れ対策やマナーには気をつけるといいです!
- サーバーとは?
Webサイトを公開するのに必要な土地と住所を管理するものと思うとわかりやすいです。
この外部サーバーというのは、サイトの土地と住所の管理が外部の機能ってイメージです。
HTMLでリンクを貼ろう!基本の<a>タグの使い方
Webページにはクリックすると別ページに移動する「リンク」が欠かせないよ。
そのリンクを作るために使うのが <a>タグ(アンカータグ)だよ
【リンクの基本構文】
<a href=”リンク先のURL” >リンクテキスト</a>
(例)
<img src=”https://www.ailesys.co.jp/“>エールシステムはこちら<ia>
このように、href属性でURLを指定して、クリックできる文字をタグの中に書きます。
外部リンク
- Webサイトの外(別ドメイン)に飛ばすリンク。
<a href="https://google.com">Googleで検索</a>
内部リンク
- 自分のサイト内の別ページに飛ばすとき。
<a href="/about.html">このサイトについて</a>
メールリンク
- クリックするとメールソフトが開くリンク。
<a href="mailto:info@○○.com">メールでのお問い合わせはこちら</a>
HTMLで表を作ろう!基本のtableタグでデータを見やすく整理!
HTMLで表を作るのはとっても難しいよ
少しずつ分解して把握するといいよ
表の基本タグ
| タグ | 意味 |
|---|---|
| <table> | 表全体を囲むタグ |
| <tr> | 行(row) |
| <td> | データのセル(cell) |
| <th> | 見出し用のセル(太字・中央揃えになる) |
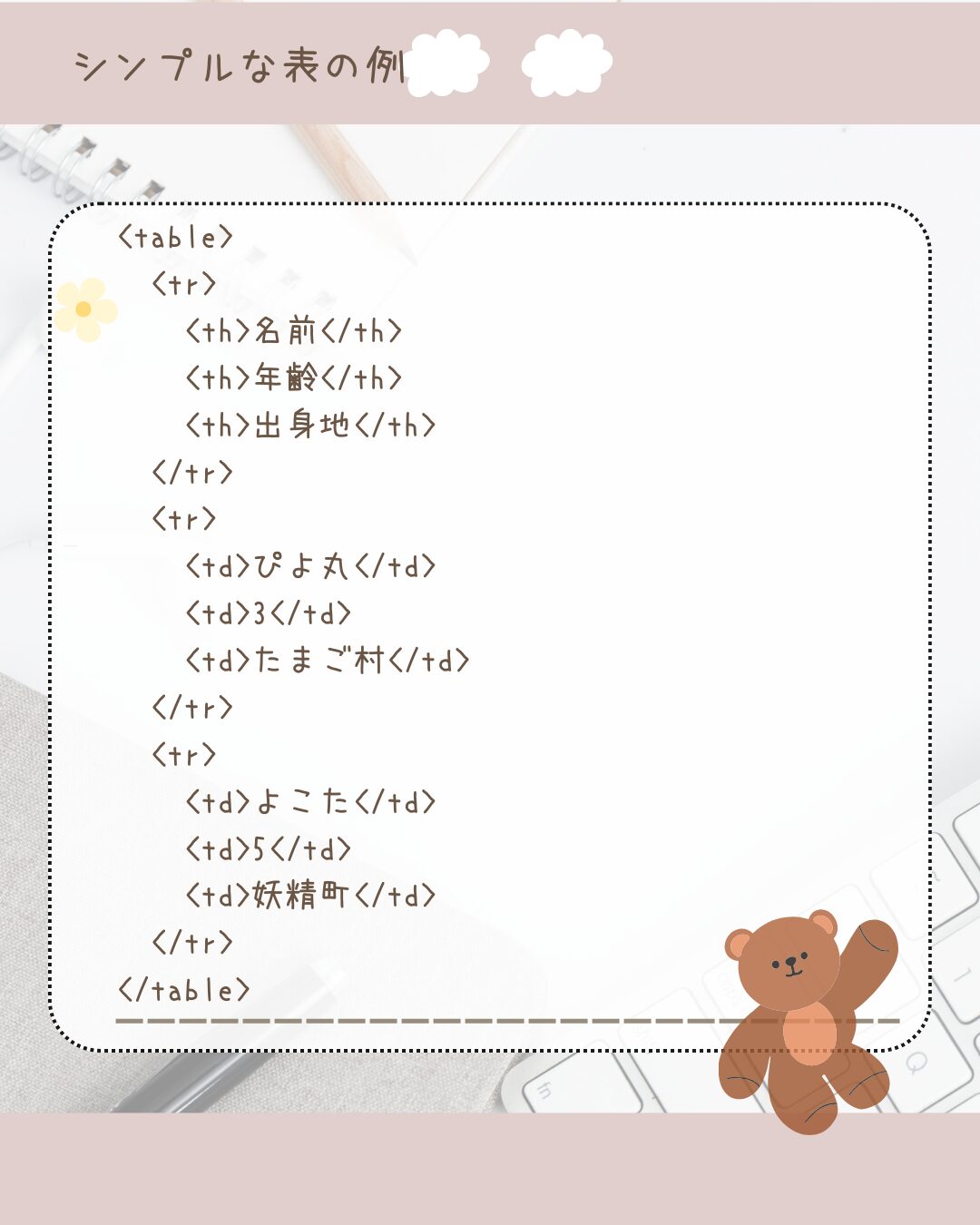
シンプルな表の例
DEMO
| 名前 | 年齢 | 出身地 |
|---|---|---|
| ぴよ丸 | 3 | たまご村 |
| よこた | 5 | 妖精町 |
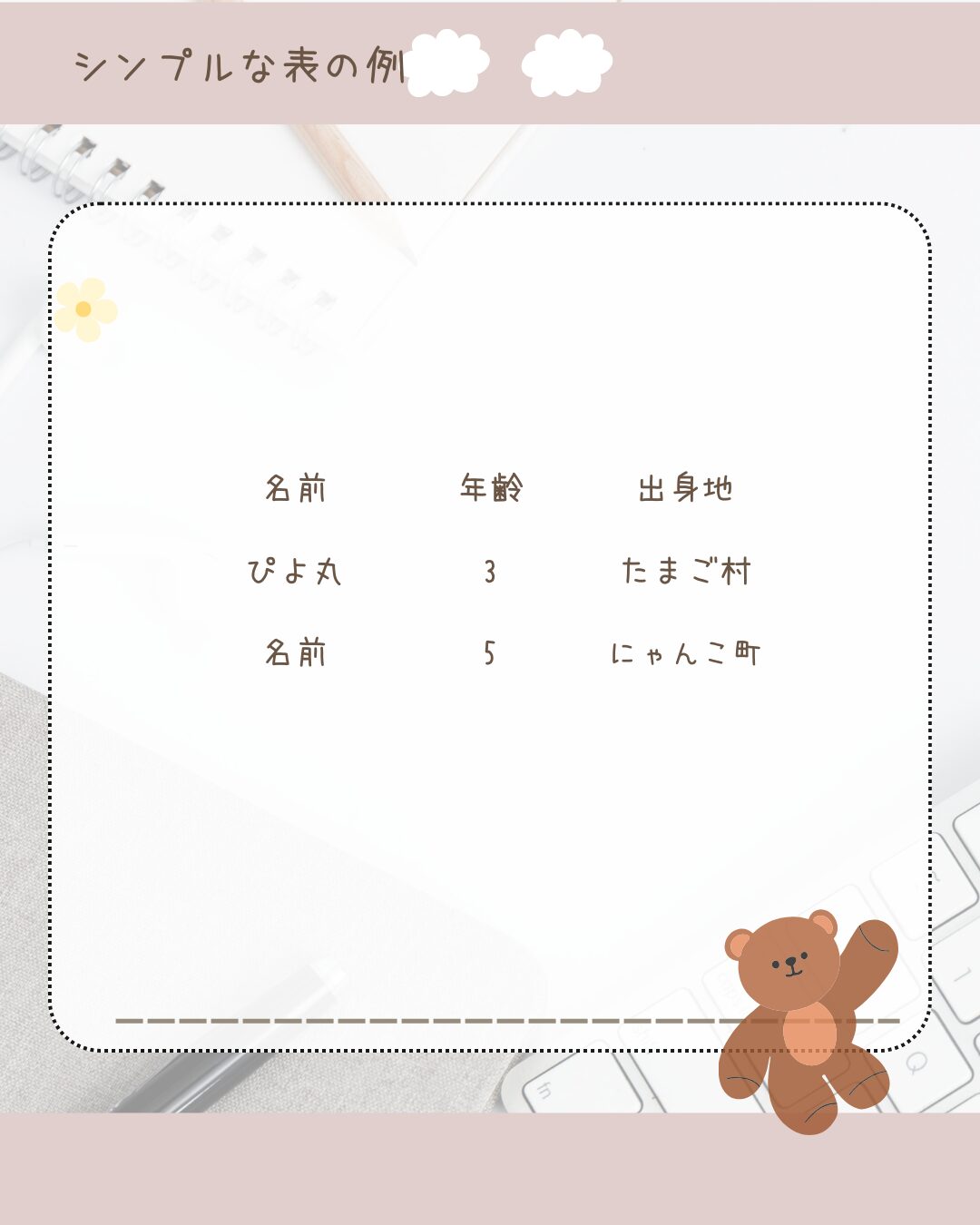
DEMO
| 名前 | 年齢 | 出身地 |
|---|---|---|
| ぴよ丸 | 3 | たまご村 |
| よこた | 5 | 妖精町 |
ちょっと応用!セルの結合
・セルを横につなげる(colspan)
<td colspan=”つなげるセルの数“>テキスト</td>
・セルを縦につなげる(rowspan)
<td rowspan=”つなげるセルの数“>テキスト</td>
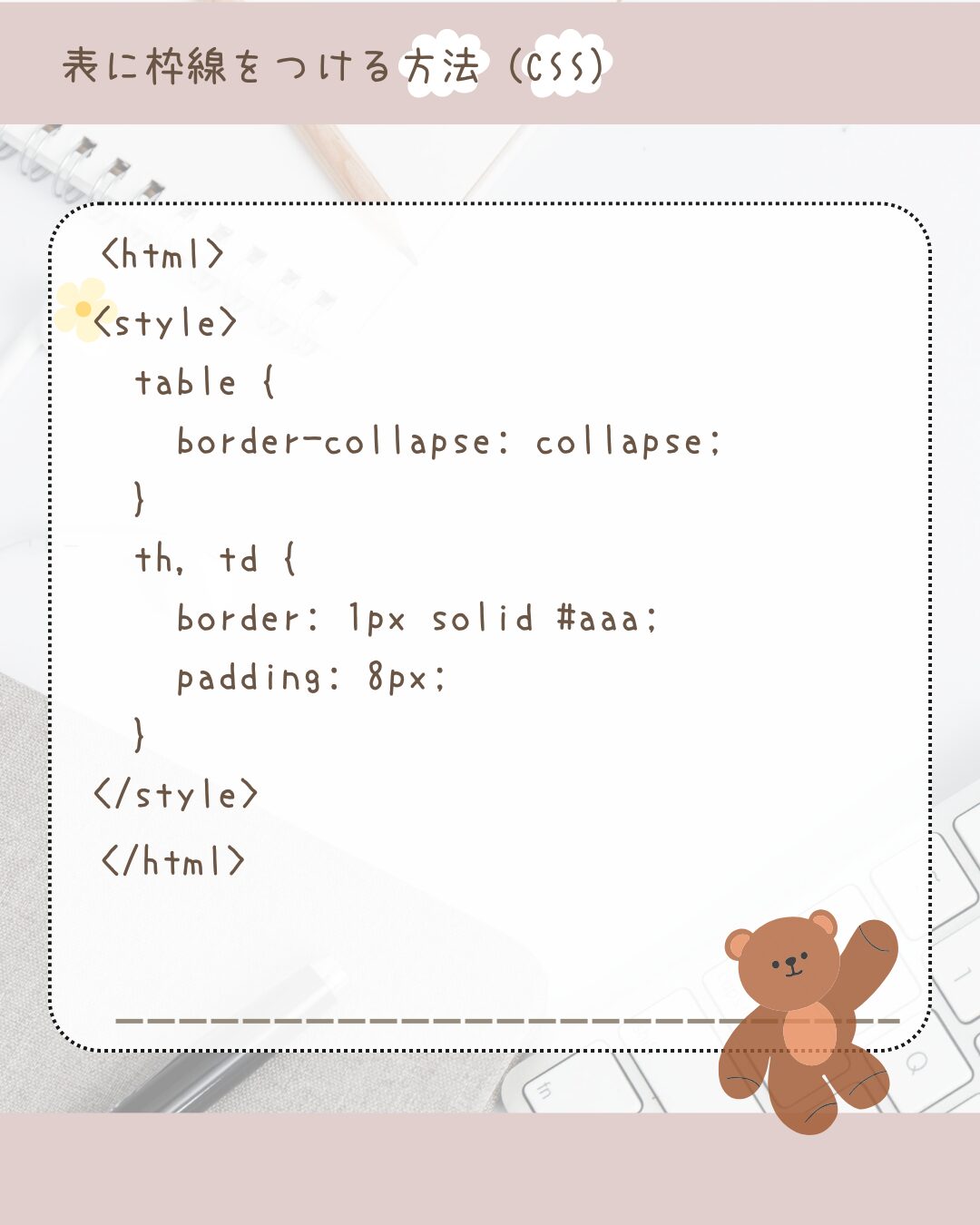
まとめ
border-collapse: collapse; を使うと、隣り合うセルの枠線が1本に重なって表示されるようになります。なので、枠線が重複せず、スッキリしたデザインになります!
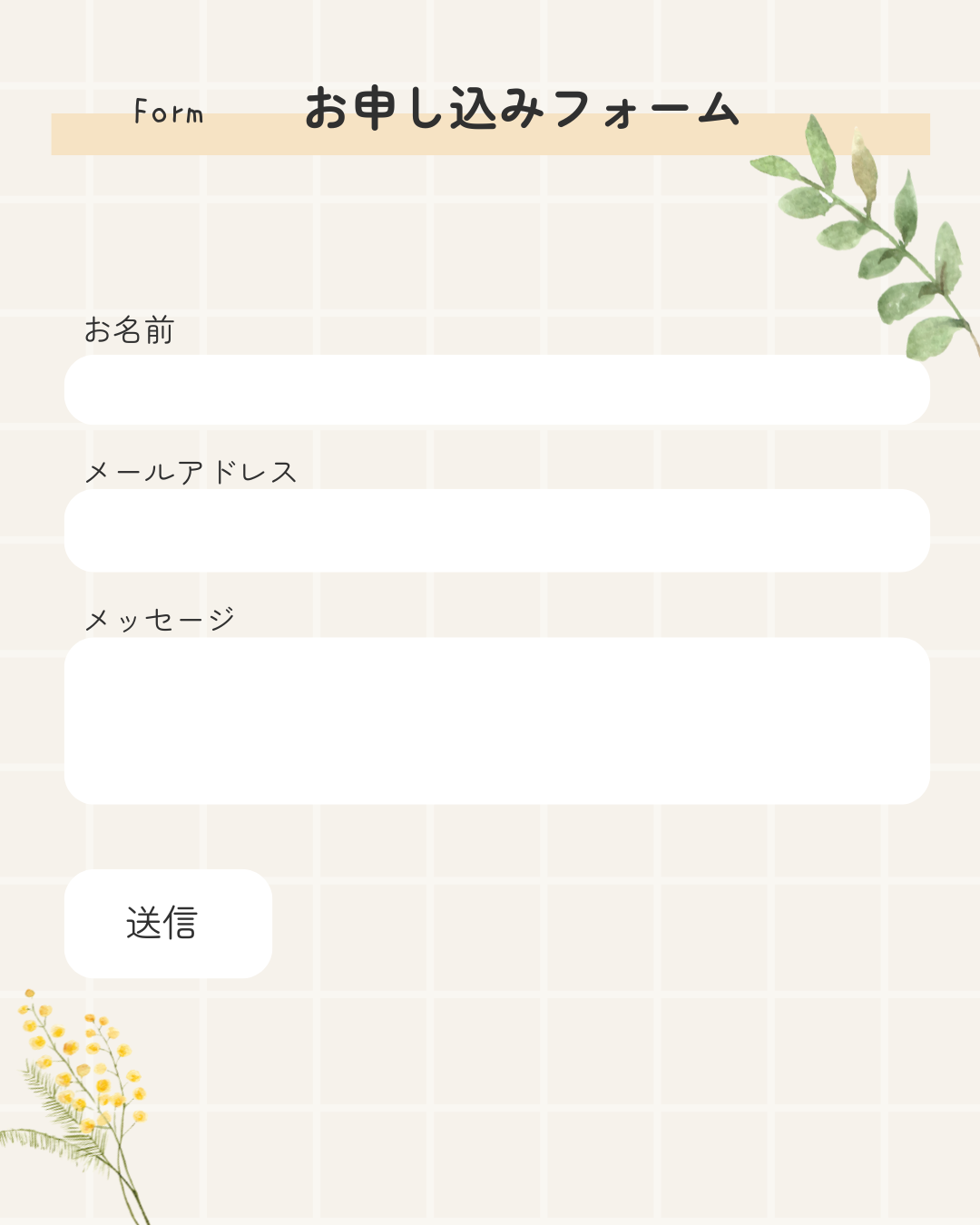
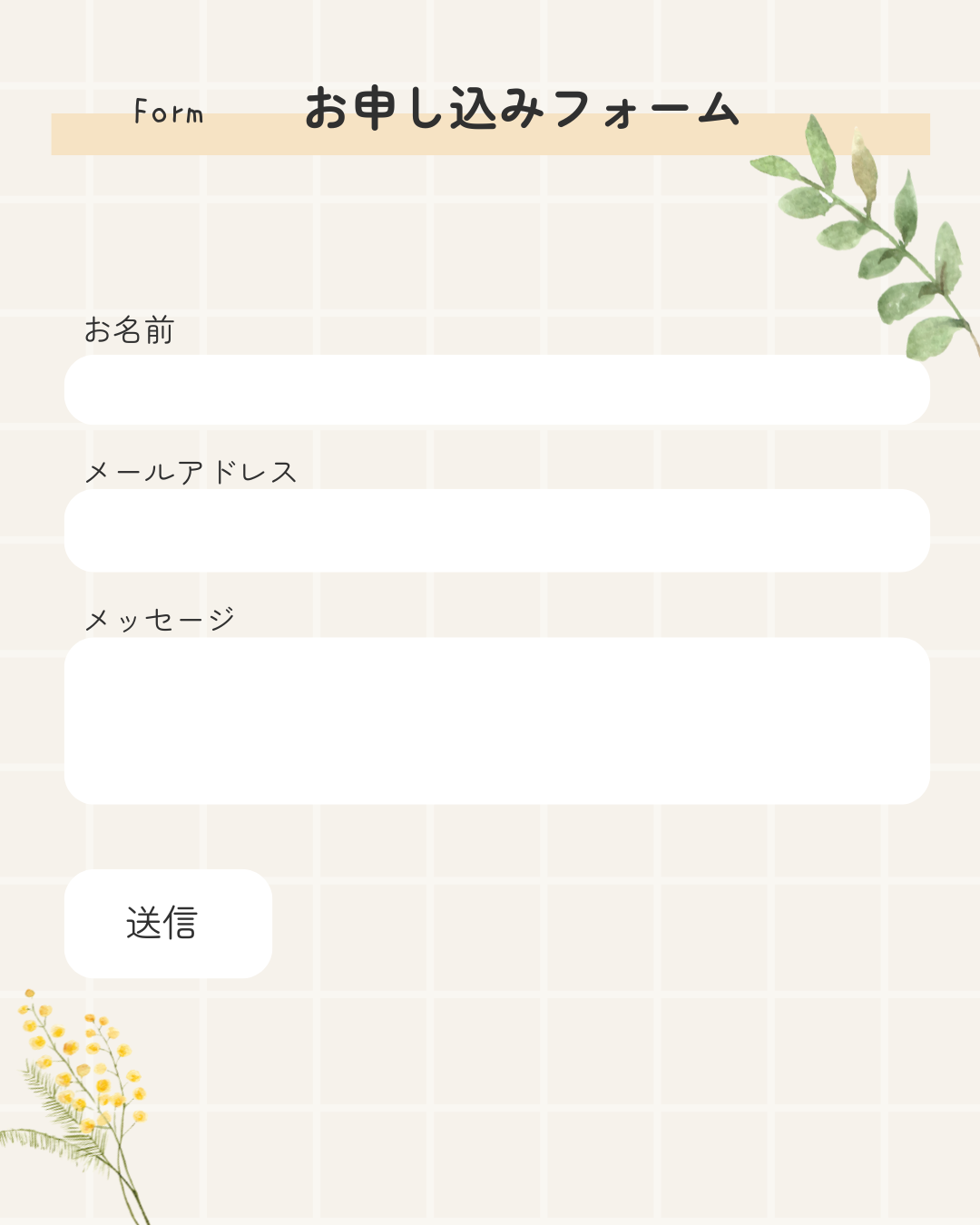
フォームを作ろう!ユーザーとつながる入力フォームの基本
フォームは、ユーザーが名前を入力したり、メールを送ったり、アンケートに答えたりするときに使う入力エリアのこと。
HTMLでは<form>タグを使って作るよ!


基本のフォームタグ
| タグ | 意味 |
|---|---|
| <form> | フォーム全体を囲む |
| <input> | テキスト・チェックボックスなどの入力欄 |
| <textarea> | 複数行の自由入力欄 |
| <select> | プルダウン選択メニュー |
| <button> | 送信などのボタン |


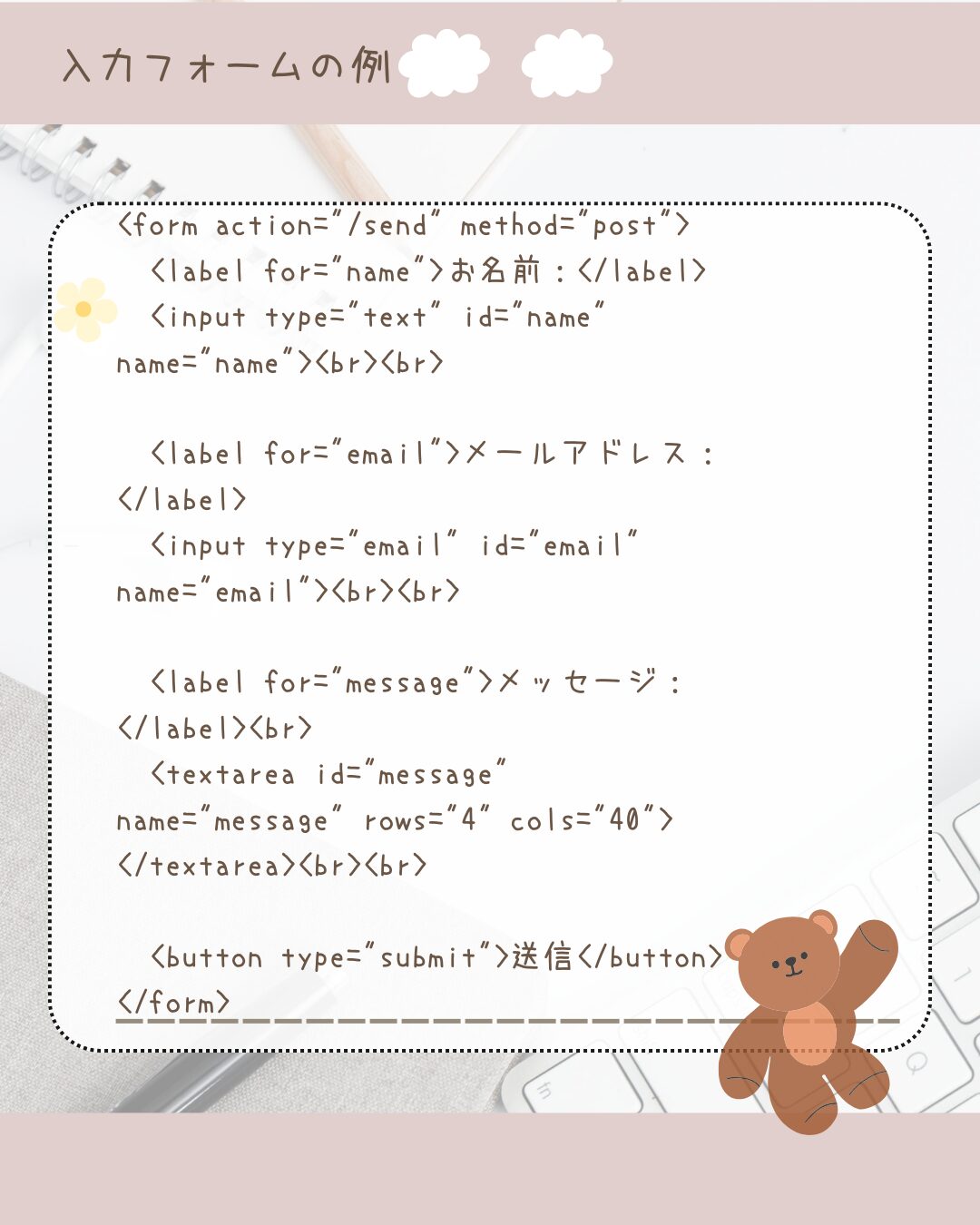
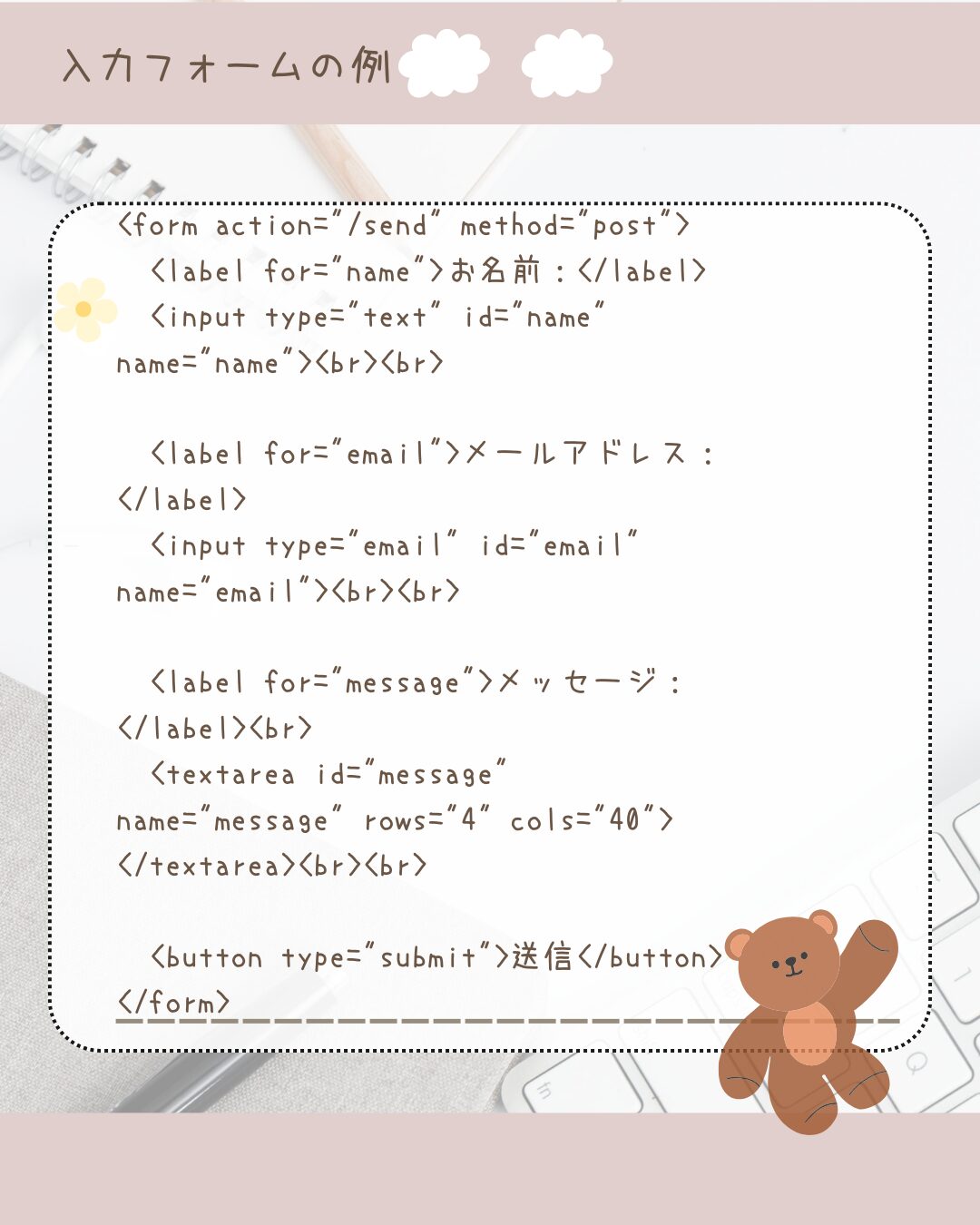
<form action="/send" method="post">
<label for="name">お名前:</label>
<input type="text" id="name" name="name"><br><br>
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email"><br>
<label for="message">メッセージ:</label><br>
<textarea id="message" name="message" rows="4" cols="40"></textarea><br><br>
<button type="submit">送信</button>
</form>DEMO
action="/send" は、入力されたデータを送る先のURL(今回は例)method="post" は、送信方法(フォームではPOSTがよく使われる)<label> は入力欄の説明。for 属性でどの入力欄に対応してるかを指定<input> は色んな種類がある!(type="text", type="email" など)
よく使う <input> のタイプ
| タグ | 意味 |
|---|---|
| <text> | 1行のテキスト入力 |
| <email> | メール形式の入力(形式チェック付き) |
| <number> | 数字入力 |
| <checkbox> | チェックボックス |
| <radio> | 選択肢の中から1つ選ぶラジオボタン |
| <password> | パスワード入力(●で表示) |
| <url> | WebサイトのURL |
セレクトボックスを作る!
<select>タグ+<option>タグの使い方ガイド


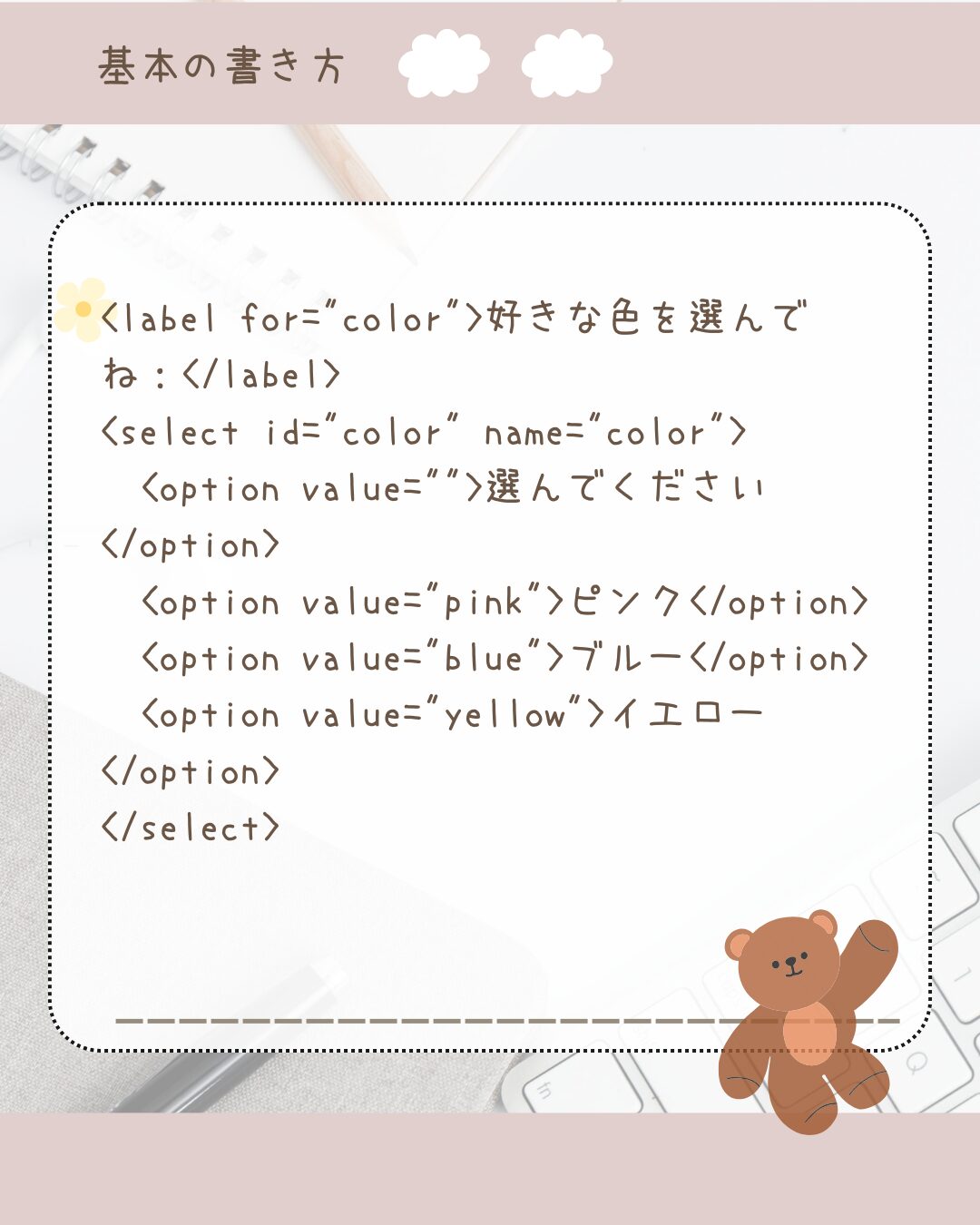
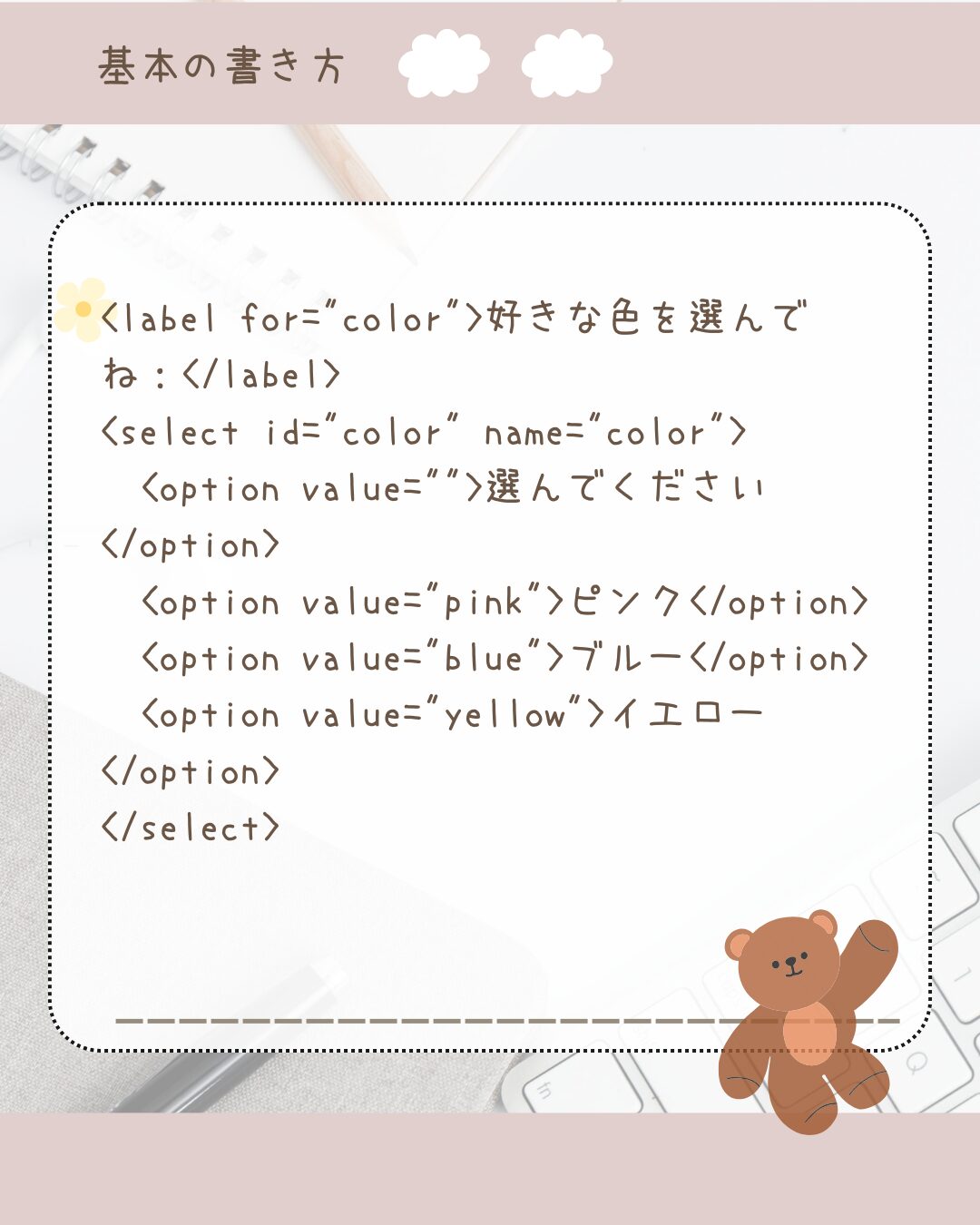
<label for="color">好きな色を選んでね:</label>
<select id="color" name="color">
<option value="">選んでください</option>
<option value="pink">ピンク</option>
<option value="blue">ブルー</option>
<option value="yellow">イエロー</option>
</select>
<style>
select {
padding: 10px;
border-radius: 10px;
border: 1px solid #ffd1e1;
background-color: #fffafc;
font-size: 16px;
color: #555;
}
</style>タグの解説
| タグ | 意味 |
|---|---|
| <select> | セレクトボックス全体を囲むタグ。name 属性で送信時の名前 |
| <option> | 選択肢を1つずつ表示するタグ。value は送信される値 |
DEMO
※styleCSSで可愛く装飾もできます
まとめ
<select>でセレクトボックスを作ります<option>は選択肢を1つずつ追加できる- CSSで見た目もカスタマイズして、サイトの世界観に合わせられます
より使いやすいフォームにしよう♪ ユーザー思いのデザイン&工夫のポイント
フォームは、ユーザーがフォームが使いにくいと、ユーザーは途中で離れちゃうことも…
でも、ちょっとした工夫で「入力しやすい!」「わかりやすい!」って思ってもらえるフォームにできちゃうよ
フォームラベルで伝わりやすく!
**ラベル(<label>タグ)**は、入力欄が「何のためのものか」を伝える大切な存在です。
視覚的にも、アクセシビリティ的にもとっても重要です。
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email">DEMO
for="email" と id="email" をセットにすることで、ラベルをクリックしても入力欄にフォーカスされます。
画面読み上げソフトにも優しくなるから、より多くの人に使いやすくなりますよ
プレースホルダーとの違いを理解しよう
<input type="text" placeholder="例:エール花子">DEMO
ラベル:常に見える説明文
プレースホルダー:入力前だけに見えるヒント(消えてしまうので補助的に使う)
※ラベルは必須、プレースホルダーは補足として使うのがおすすめです。
必須項目をはっきり見せよう
ユーザーが入力を迷わないように、目に入りやすくしておきます。
<label for="name">お名前 <span class="required">※必須</span></label>
<input type="text" id="name" name="name" required>DEMO
※styleCSSで装飾もできます
チェックボックスでもラベルは大事
チェックボックスも、テキストとセットで使います。
<input type="checkbox" id="ichigo">
<label for="ichigo">いちご</label>
<input type="checkbox" id="banana">
<label for="banana">バナナ</label>DEMO
まとめ
idは入力欄のIDを一意に設定inputタグにidをつけて、labelのfor属性でリンクさせる
HTMLのグループ分けってなに?基本のタグと使い方をやさしく解説♪
Webページは「見た目」だけじゃなくて、「意味」でもちゃんと整理されているともっと使いやすくなります。
グループ分けってなに?
- 検索エンジンに正しく内容が伝わる
- 読み上げソフトでもわかりやすくなる
- CSSやJavaScriptでスタイルや動きをつけやすくなる
よく使うグループ分けタグたち
| タグ | 使いどころ | 意味・役割 |
|---|---|---|
| <div> | なんでもOKなグループ分け | 箱として使います |
| <section> | トピック単位のまとまり | ページ内の区切り |
| <article> | 記事・投稿・レビューなど | 独立したコンテンツ |
| <header> | 見出しやナビなど上部エリア | セクションやページのヘッダー部分 |
| <footer> | 補足情報やコピーライトなど | セクションやページのフッター部分 |
| <main> | ページのメインコンテンツ | 1ページに1つだけ使うのがルール |
| <aside> | サイドバー・関連情報 | 本文と直接関係ない補足エリア |
| <nav> | ナビゲーションリンクのグループ | サイト内のリンクまとめ |
使い方のサンプル
<main>
<article>
<h1>最近の記事</h1>
<p>HTMLとCSSでふんわりガーリーなフォームを作ってみよう♪</p>
</article>
<section>
<h2>かわいいフォームおすすめ</h2>
<p>ガーリーなフォーム</p>
</section>
</main>DEMO
最近の記事
HTMLとCSSでふんわりガーリーなフォームを作ってみよう♪
ガーリーなフォーム
まとめ
- ページ内を意味ごとにグループ分けすることで、読みやすく、伝わりやすくなります♪
divは自由度が高くて万能、sectionやarticleは意味を持たせたいときに使います- HTMLがきちんと整理されてると、SEOやアクセシビリティにも効果あり◎
まとめ
<body>の中に書きます<header>タグは、ページやセクションの先頭の案内役- タイトル・ナビ・ロゴなどをまとめておくと、ユーザーにもSEOにもやさしい
タグでナビゲーションメニューを作ろうわかりやすいリンクのまとめ方
<nav> タグは、サイト内のリンク(ナビゲーション)をまとめるためのタグ
ユーザーがページを移動しやすくなる、いわば**Webページの“道しるべ”**みたいな存在です
<nav class="test">
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">ブログ</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
<style>
.test ul {
display: flex;
gap: 20px;
list-style: none;
padding: 0;
margin: 0;
}
.test a {
text-decoration: none;
color: #ff6fa5;
font-weight: bold;
padding: 8px 12px;
border-radius: 10px;
transition: background-color 0.3s;
}
.test a:hover {
background-color: #ffe5f0;
}
</style>DEMO
※styleCSSで装飾しています
まとめ
<ul>(リスト)と<li>(項目)、そして<a>(リンク)を組み合わせて作るのが基本です
CSSの基礎


はじめてのCSSサイトをかわいく着せかえする魔法のスタイルシート
CSS(Cascading Style Sheets)って難しい名前なんだけど、簡単に言うと「HTMLで作ったページに色やレイアウトなどのデザインをつける」ための言語だよ。HTMLが「骨組み」なら、CSSは「お洋服」や「メイク」みたいなものだね!
【セレクター】
セレクターでは、どこを装飾するかを指定
【プロパティ】
セレクターで指定した部分の何を変えるのかを指定
※プロパティと値の間には(:)で区切ります
【値】
値はどのように変えるのか指定
※値の最後に(;)をつけます
(例)
h1{
color: blue;
font-size: 20px;
}
CSSを適用する方法
CSSは、HTMLと組み合わせてはじめてデザインが反映されるよ。
CSSとHTMLを“つなぐ方法”には、大きく3つの書き方があるよ!
方法① インラインスタイル(直接書く)
<p style="color: pink;">こんにちは♪</p>DEMO
こんにちは♪
すぐにスタイルを当てたいときに便利
方法② <style>タグを使う(HTML内にCSSを書く)
<head>
<style>
p {
color: pink;
font-size: 18px;
}
</style>
</head>小さいサイトやお試しデザインにぴったり
方法③ 外部CSSファイルをリンクする(コレがおすすめ!)
CSSを別ファイルにして、HTMLとリンクさせる方法です
<head>
<link rel="stylesheet" href="style.css">
</head>CSSファイル(style.css)の中にこのように書きます
body {
background-color: #fff0f6;
font-family: "Hiragino Kaku Gothic ProN", sans-serif;
}適用方法はHTMLファイルの<head>内に<link>タグを使ってCSSファイルを指定します。
rel属性に「stylesheet」
href属性に「CSSファイルのパス」
を書きます。
rel属性って?
リンク先との関係性をブラウザや検索エンジンに伝える役割のことだよ
複数ページで同じCSSを使い回せる、管理しやすくて、プロっぽいサイトにも使えます
CSSファイルを作ろうはじめてのスタイルシート作成ガイド
CSSファイルは、Webページの見た目を決める専用のファイルだよ
拡張子は「.css」で、HTMLからリンクして使うのが基本には、大きく3つの書き方があるよ!
パソコンで使っているテキストエディタ(VSCode、メモ帳など)で
新しいファイルを開いて、以下のようにCSSを書きます
body {
background-color: #fff0f6;
font-family: "Hiragino Kaku Gothic ProN", sans-serif;
}
h1 {
color: #ff6fa5;
font-size: 28px;
}
ファイル名は「style.css」などにして、拡張子は .css にします。
作ったCSSファイルをHTMLとつなげるには、HTMLの <head> の中にこのコードを書きます
<link rel="stylesheet" href="style.css">HTMLファイルと同じフォルダにある場合は、この書き方で大丈夫です!
もし別の場所に置いたときは、パスを正しく指定してください。
CSSの基本の書き方を身につけよう
CSSは、HTMLの要素(文字や画像など)に
「どこに」「どんなデザインを当てるか」を指示するためのルールだよ
セレクタってなに?
セレクタは、「どのHTML要素にスタイルを当てるか」を決める部分です
セレクタ {
プロパティ: 値;
}
| セレクタ | 意味 | 使用例 |
|---|---|---|
p | 段落(<p>タグ)すべてに適用 | p { color: pink; } |
.box | クラス名「box」の要素に適用 | .box { padding: 20px; } |
#main | ID名「main」の要素にだけ適用 | main { background: #fff; } |
プロパティと値ってなに?
- プロパティ:何を変えるか(色?サイズ?背景?など)
- 値:その内容(赤くする?16pxにする?ピンクの背景?など)
h1 {
color: #ff69b4; /* 色をピンクに */
text-align: center; /* 中央寄せに */
}まとめ
{}の中にスタイルを書くきます:の左がプロパティ、右が値- 最後は必ず「セミコロン ;」をつける
CSSで複数のセレクタをまとめてスタイル指定しよう
基本の書き方
h1, h2, h3 {
color: #ff6fa5;
font-family: "Hiragino Kaku Gothic ProN", sans-serif;
}- この例だと、
h1,h2,h3の見出し全部に同じスタイルが当たります
いろんな組み合わせの例
複数のHTMLタグに同じスタイルを当てたいとき
p, li {
font-size: 16px;
color: #555;
}クラスとタグをまとめることもできます
.button, input[type="submit"] {
background-color: #ffadd6;
border-radius: 999px;
color: #fff;
}まとめ
- 複数のセレクタはカンマ
,で区切ってまとめてスタイル指定できます - まとめると、コードがすっきり整理されて見やすくなります
- タグ同士でも、クラスやIDでも、組み合わせてOK
文字や文章をCSSでかわいく装飾しよう♪
CSSを使えば、文字の色・大きさ・行間・太さ・影など、
文章の印象をガラッと変えることができるね
よく使う文字装飾プロパティまとめ
| プロパティ | 内容 | 使用例 |
|---|---|---|
color | 文字の色 | color: #ff6fa5; |
font-size | 文字の大きさ | font-size: 18px; |
line-height | 太さ | font-weight: bold; |
line-height | 行間(縦のゆとり) | line-height: 1.6; |
letter-spacing | 文字と文字の間 | letter-spacing: 1px; |
text-align | 文字の位置(左・中央など) | text-align: center |
text-decoration | 下線・取り消し線など | text-decoration: underline; |
text-shadow | 文字に影をつける | text-shadow: 1px 1px 2px #ccc; |
サンプルコード(見出しをかわいく)
h2 {
color: #ff6fa5;
font-size: 24px;
text-align: center;
font-weight: bold;
letter-spacing: 1px;
text-shadow: 1px 1px 3px #ffddee;
}- 適切な文字サイズは14px〜18px程度に設定するのがおすすめです
まとめ
font-size→ サイト全体の雰囲気に合わせて調整しますline-height→ 行間を広げると読みやすさUPしますtext-shadow→ ナチュラルな影で、立体感&かわいさも演出できます- CSSで文字を装飾すれば、読みやすさもデザイン性もアップします
フォントの種類を変えよう
font-family は、文字のフォント(書体)を変えるためのCSSプロパティだよ
文章の雰囲気を変えることができる、デザインの大事なポイントだね
基本の書き方
body {
font-family: "Hiragino Kaku Gothic ProN", sans-serif;
}" "で囲むのは、フォント名にスペースが含まれている場合です
よく使うフォントファミリー(日本語対応)
| フォント名例 | 雰囲気 | 書き方(例) |
|---|---|---|
| Hiragino Kaku Gothic ProN | すっきりモダンなゴシック体 | "Hiragino Kaku Gothic ProN", sans-serif |
| Yu Gothic / YuGothic | Windows向けゴシック体 | "Yu Gothic", "YuGothic", sans-serif |
| Meiryo / メイリオ | 丸っこくて読みやすい | "Meiryo", sans-serif |
| 游明朝 / YuMincho | 落ち着いた明朝体 | "YuMincho", "Yu Mincho", serif |
| Noto Sans / Noto Serif(Web用) | Googleの多言語対応フォント | "Noto Sans JP", sans-serif など(※Google Fonts) |
- ゴシック体(sans-serif):太さが均等で現代的。Webに多く使われています
- 明朝体(serif):筆で書いたような雰囲気。高級感・落ち着きが出せます
まとめ
font-familyは、文字の雰囲気を変えるプロパティ!"フォント名", fallbackフォントの順に書くのがコツです- 使用するフォントは1〜3種類までにとどめるといいです
文字の太さを変えてみよう「font-weight」
font-weight は、文字の太さ(ウェイト)を変えるCSSプロパティだよ
フォントの太さを調整することで、文章に強弱やリズムをつけることができるんだ
基本の書き方
h1 {
font-weight: bold;
}- 数値で指定することもできます
まとめ
font-weightは、文字の太さを変えて印象をコントロールするプロパティnormal,bold,100〜900のいろんな書き方があります
行の高さを変えようline-height プロパティで読みやすさアップ
line-height は、文字と文字の行の間隔(行間)を調整するプロパティだよ
行間を広げると、文章がスッキリして読みやすく&やさしい印象になるね
基本の書き方
p {
line-height: 1.6;
}- 単位なしの「1.6」っていう指定方法は「文字サイズ × 1.6」の高さになるって意味です
指定のしかた3パターン
| 書き方 | 例 | 特徴 |
|---|---|---|
| 単位なし | line-height: 1.6; | 一番よく使う。フォントサイズに比例 |
| pxやemで指定 | line-height: 24px; | ぴったりの高さを決めたいとき |
おすすめ行間の目安
- 通常の本文:
1.5〜1.8 - 小さめの文字:
1.6〜2.0 - 大きな見出し:
1.2〜1.4
まとめ
line-heightは行間(文字と文字の間)を調整するプロパティ- 行間を整えると、読みやすさも見た目の印象もアップ
- 単位なしでの指定がシンプルでおすすめです
文字を揃えようtext-align プロパティで見た目すっきり
text-align は、文字や文章の横方向の位置をそろえるためのCSSプロパティだよ
テキストの見た目がグッと整って、読みやすく&きれいに見せられるよ
基本の書き方
p {
text-align: center;
}- この例だと、段落の文字が中央揃えになります
よく使う値と意味
| 値 | 説明 | 使いどころ例 |
|---|---|---|
left | 左揃え(初期値) | 通常の本文・文章など |
center | 中央揃え | 見出し・ボタン・タイトル |
right | 右揃え | お問い合わせ情報・金額など |
justify | 両端揃え(幅を均等に) | 長めの文章・ニュース記事など |
まとめ
text-alignは、文字の横方向の位置をそろえるプロパティleft,center,right,justifyの4つを使い分けよう- 中央揃えは短文に使います
Webフォントでサイトをもっとおしゃれに
Webフォントは、ネット上のフォントを読み込んで使う仕組みのことだよ
ユーザーのパソコンにそのフォントが入ってなくても、自分の好きな文字デザインを表示できるんだ
Google Fontsの使い方(かんたん3ステップ!)
<link>タグをHTMLに貼る<link href="https://fonts.googleapis.com/css2?family=Kiwi+Maru&display=swap" rel="stylesheet">font-family を指定するbody {
font-family: 'Kiwi Maru', serif;
}おすすめGoogle Fonts(日本語対応)
| フォント名 | 雰囲気 |
|---|---|
| Kiwi Maru | ゆるふわ可愛い |
| Noto Sans JP | スッキリ&読みやすい |
| Sawarabi Gothic | ゴシックでナチュラル |
| Sawarabi Gothic | 両端揃え(幅を均等に) |
| Kosugi Maru | まるっと優しい印象 |
まとめ
- 最初に読み込みがあるから、少しだけ表示が遅れることもあります
- たくさんのフォントを一気に使うと、サイトが重くなっちゃいます
CSSで色をつけよう
CSSでは色を指定する方法がいくつかあるよ
目的や使いやすさに合わせて選べるのがポイントだね
基本の色指定方法
| 方法 | 書き方例 | 特徴 |
|---|---|---|
| キーワード | color: pink; | 簡単だけど色数が少ない |
| 16進数(HEX) | color: #ff69b4; | Webデザインでよく使う |
| RGB | color: rgb(255, 105, 180); | 色の強さを0〜255で指定 |
| RGBA | color: rgba(255, 105, 180, 0.7); | 透明度を加えられる |
| カラーピッカー | 色を選んで直接コード取得 |
CSSには、140種類の色キーワードが用意されています
h1 {
color: pink;
}
p {
background-color: lightblue;
}HEXは「#」のあとに6桁の英数字で色を表現する方法です。
body {
background-color: #ffe4e1; /* パステルピンク */
}RGBは、赤・緑・青の3色の強さを0〜255で表現する方法
p {
color: rgb(255, 105, 180); /* ピンク */
}RGBに「A(Alpha)」を加えることで、透明度も設定できます。
div {
background-color: rgba(255, 192, 203, 0.5); /* 半透明ピンク */
}Googleで「カラーピッカー」と検索。
まとめ
- HEXの省略形 → シンプルで早く書きたいとき
- RGBA → 背景を透けさせて重ね合わせたいとき
- 背景色には
background-color、文字色にはcolorを使う
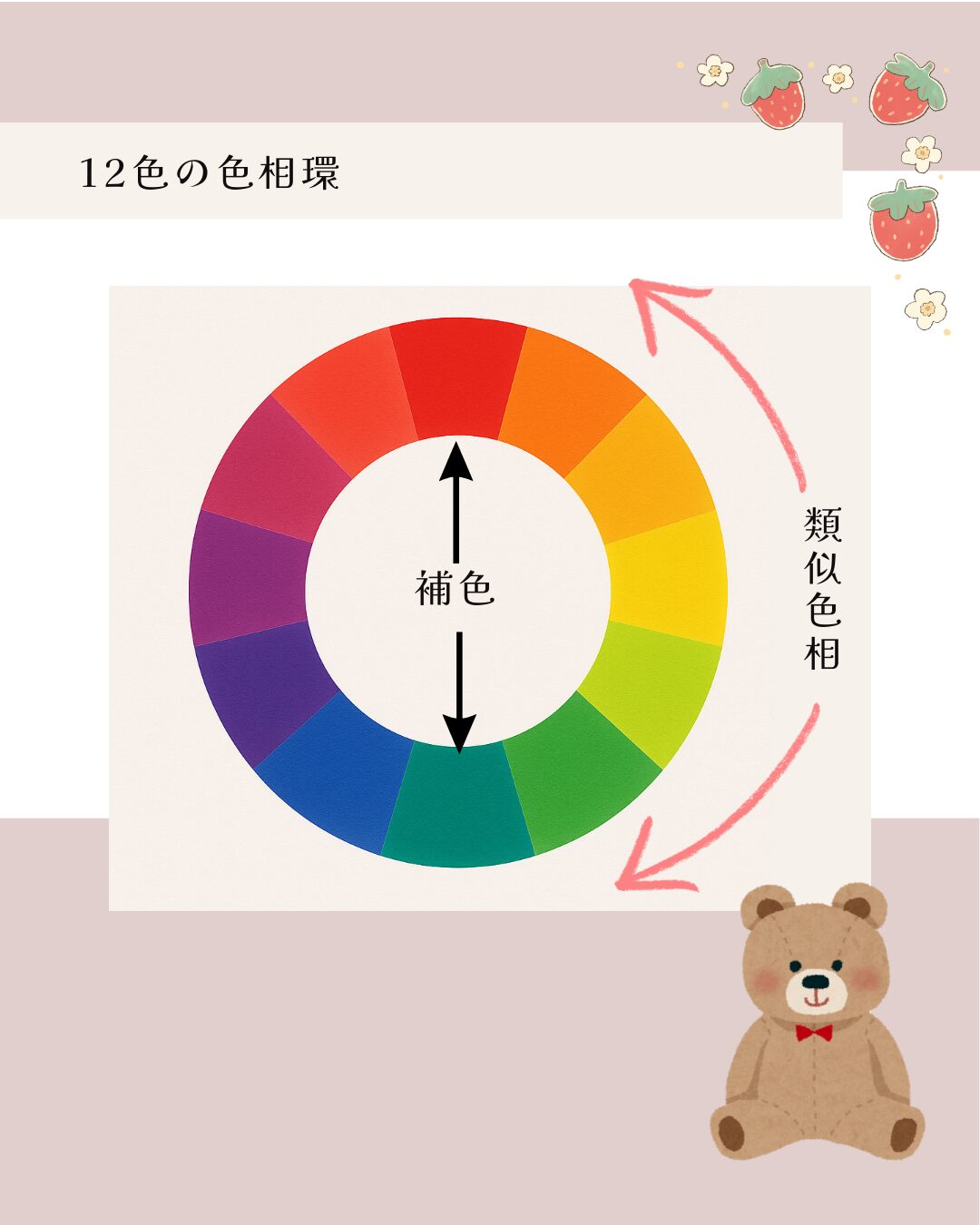
上手に配色しよう♪ 色の組み合わせ方&色相・明度・彩度の基礎知識
色の組み合わせひとつで、サイトの印象や伝えたいメッセージが変わるよ
色の3要素:色相・明度・彩度
明度とは色の明るさの度合いを表します。明度が高いと白に近づき、明度が低いと暗く落ち着いた雰囲気になります。


/* 明度が高い */
background-color: #ffcccc; /* パステルピンク */
/* 明度が低い */
background-color: #800000; /* ダークレッド */色の鮮やかさの度合いの事です。
彩度が高いと鮮やかで元気な印象のイメージになり、彩度が低いとくすんで落ち着いた印象になります


/* 彩度が高い */
color: #ff69b4; /* ビビッドピンク */
/* 彩度が低い */
color: #d8bfd8; /* グレイッシュパープル */まとめ
- 色の基本は「色相・明度・彩度」の3つの要素!
- 色相環を使うと、色の組み合わせ方が見えてくる
- 配色パターンを意識して、統一感のあるデザインを作ってみる
Webデザインを、かわいく!見やすく!する色の組み合わせ
色は「ただキレイなだけ」じゃなくて
役割に分けて考えると、よりバランスよくなるよ
🌸 ベースカラー(背景・土台の色)70%
- 一番面積が広い色
- ページ全体の雰囲気を決める大事な色!
- 例)白、クリーム、淡いグレー など
🌼 メインカラー(主役・目立つ部分)25%
- サイトのイメージになる色
- タイトルや見出しなどによく使うよ!
- 例)ピンク、ブルー、ネイビー など
🌟アクセントカラー(ちょい足しポイント)5%
- 強調したいところにチョンっと使う色✨
- ボタン、リンク、アイコンなどでよく登場!
- 例)ゴールド、赤、ミントグリーン など


色選びのコツ
まとめ
- 明るさや濃さのバランスを意識しよう!
- 同系色でそろえると落ち着いた雰囲気に♪
- アクセントカラーは使いすぎないのがコツ
Webページの背景を彩ろう!キレイなページのデザイン
「色」だけじゃなくて、「画像」を背景にすることもできるよ
写真やイラストを背景にすると、デザインの幅が広がるね
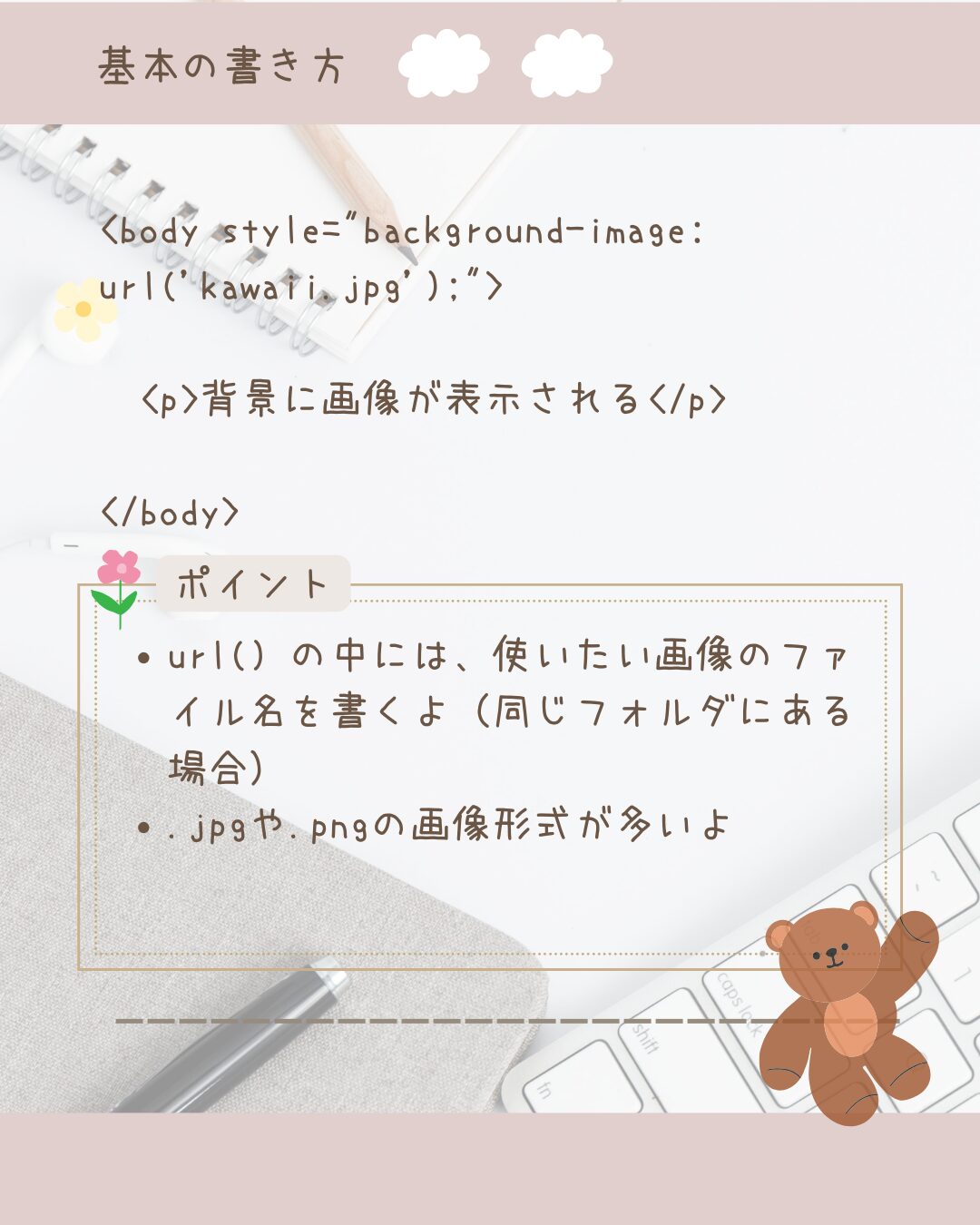
✅ 背景画像を設置しよう
HTMLでは、background-imageというルールを使います


✅ よく使う便利な追加ルール🎀
画像をただ貼るだけだと「繰り返されちゃう」「変な位置に来ちゃう」ってこともあるから、こんなルールをセットで使うとキレイに表示できます!
<body style="background-image: url('kawaii.jpg');
background-repeat: no-repeat;
background-size: cover;
background-position: center;">| CSSプロパティ | 説明 |
|---|---|
background-repeat: no-repeat; | 画像を繰り返さず、1回だけ表示 |
background-repeat: repeat; | 縦・横ともに繰り返して表示 |
background-repeat: repeat‐x; | 横方向に繰り返して表示 |
background-repeat: repeat‐y; | 縦方向に繰り返して表示 |
background-size: cover; | 画面いっぱいに画像を広げる |
background-position: center; | 画像を真ん中に表示 |
✅ 背景画像を使うときのコツ
- 字が見にくくならないように、画像の上に半透明の色を重ねるのもおすすめ!
- 背景画像はサイズが大きすぎると表示が重くなることもあるので、ほどよいサイズがベスト!
背景画像をぴったり調整!「background-size」の使い方
背景画像って、意識しないと「大きすぎる」「小さすぎる」「変な位置で切れちゃう」ことがあるんだ
そんなときはbackground-sizeっていう背景画像の大きさを調整するCSSのプロパティを利用するんだ
✅ background-sizeってなに?
これは、背景画像の大きさを指定するためのルールです
「どのくらいのサイズで表示するか」を自分でコントロールできるんです!
✅ よく使う4つの指定方法🌟
| 値 | 説明 |
|---|---|
auto | 元の画像サイズそのままで表示 |
cover | 画面いっぱいに広げて表示 |
contain | 黄金比を保持して全体が見えるように縮小して表示 |
数値(px,%) | 好きなサイズをぴったり指定 |
- 「background-size」って聞くとむずかしく感じますが、「画像の大きさをどうしたいか?」って考えると、すっごくカンタンです♪
自由にレイアウト!HTMLで幅と高さを指定してみよう
Webページは、HTMLで「箱(div)」、「画像(img)」、「テキスト・段落(p)」などのコンテンツを組み合わせてできてるよ
そのコンテンツの大きさ(幅と高さ)をキレイに揃えたり、整理整頓すると見た目もスッキリするして、良いデザインになるよ
✅ 「width」と「height」ってなに?
| プロパティ | 意味 |
|---|---|
width | 横の長さ(幅) |
height | 縦の長さ(高さ) |
✅ コードの書き方(画像の例)🖼️
<img src="rabbit.png" style="width: 200px; height: 200px;">✅ ボックス(div)のサイズも決められる🎁
<div style="width: 300px; height: 150px; background-color: #FFE4E1;">
ここは高さ150pxのピンクの箱
</div>「背景色」も一緒に指定すると、サイズがわかりやすいです
✅ 幅を「auto」にするとどうなるの?🧐
<div style="width: auto; background-color: #E0FFFF; padding: 10px;">
このボックスは中の文字に合わせて幅が変わる
</div>中に書いた文字の長さに合わせて、ボックスの横幅が自動で広がります
「ぴったりサイズにしたいけど、いちいち数字で書くのは大変」ってときに大活躍です。
✅ 他にもあるよ!サイズの指定方法💡
| 単位 | 何に合わせるか | 特徴 |
|---|---|---|
px | 固定サイズ | いつも同じサイズで表示したいとき |
% | 親の幅や高さに対しての割合 | 親の大きさの%になるから、スマホやPCでも柔軟に調整できる |
em | その要素の文字サイズ に対して | 中の文字の大きさで変わる |
rem | HTML全体のいちばん最初の文字サイズ に対して | 全体で統一しやすい |
vw | ビューポートの幅(画面の横)に対して | 横幅100%なら 100vw |
vh | ビューポートの高さ(画面の縦)に対して | 縦に画面いっぱい 100vh |
まとめ
autoは 「中身に合わせて、ちょうどよくする」 って覚えておきましょう- 数字でカチッと決めたいときは
px - 画面や親の大きさに合わせたい時は
%、vw、vh - 文字サイズに合わせたい時は
em、rem
余白を調整しよう♪ marginとpaddingの使い方
Webデザインのキレイさは “余白” がカギ!
margin(外側の余白)と padding(内側の余白)を使って、見た目を整えよう
💡「余白」ってなに?
Webページには「ボックス(箱)」みたいな要素がいっぱいあります
そのまわりのスキマや、中の文字とのスキマをつくるのが「余白」です
✅ 2つの余白のちがい
| タグ | 意味 | スキマの場所 | 覚え方(たとえ) |
|---|---|---|---|
margin | 外側の余白 | ボックスの外側 | お弁当袋🍱 (まわりのスペース) |
padding | 内側の余白 | ボックスの内側 | 🍙 お弁当の仕切り (具がくっつかない) |
✅ 実際のコード例
<div class="box">こんにちは!</div>
<style>
.box {
width: 200px;
height: 100px;
background-color: #ffe4e1;
margin: 20px;
padding: 10px;
}
</style>✅ 片側だけに指定することもできる
| 書き方 | 例 |
|---|---|
margin:四辺すべて; | margin: 10px; |
margin:上下 左右; | margin: 10px 20px; |
margin:上 左右 下; | margin: 10px 20px 30px; |
margin:上 右 下 左; | margin: 10px 20px 30px 40px; |
上下左右(時計回り)、それぞれに違う値をつけられます
まとめ
margin→ ボックスの外の余白(となりのものとのスキマ)padding→ ボックスの中の余白(中の文字とのスキマ)- 余白をつけると、読みやすく&かわいいデザインになります
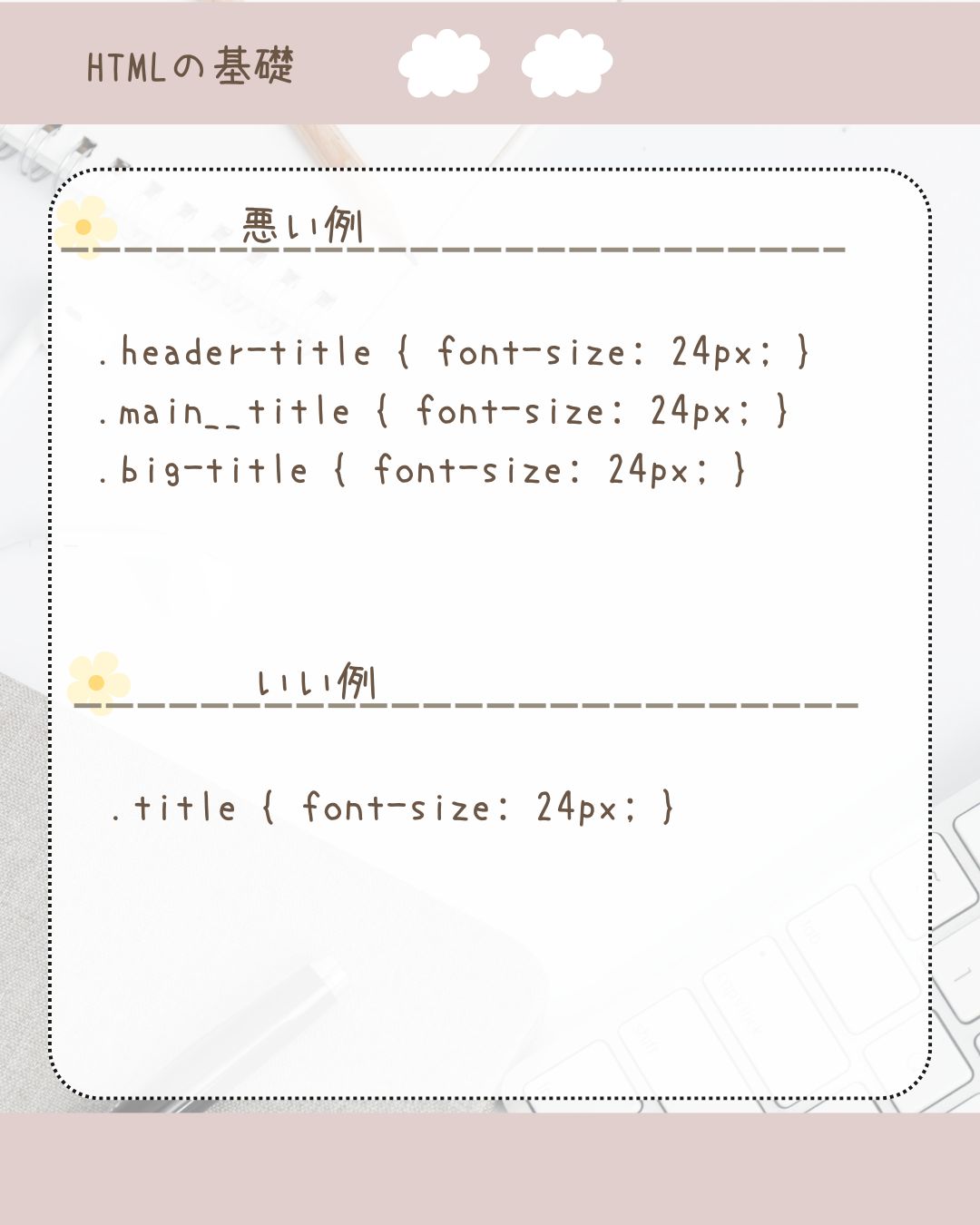
1つのタグに複数のクラス・IDをつけられる
(例)同じタグに複数のクラス指定
<p class=”blue center small”>テキスト</p>
(例)同じタグにIDとクラスを指定
<p id=”red” class=”blue”>テキスト</p>
クラスとIDの違い
ID:ページ内で同じID名を複数回使う事ができません
クラス:ページ内で何度も使えます
※どのページでも変わることのない部分にはIDを、何度も使う部分にはクラスを使います。
※CSSの優先順位はIDで指定した装飾のほうが優先されます
つづく・・・


企画を立てる
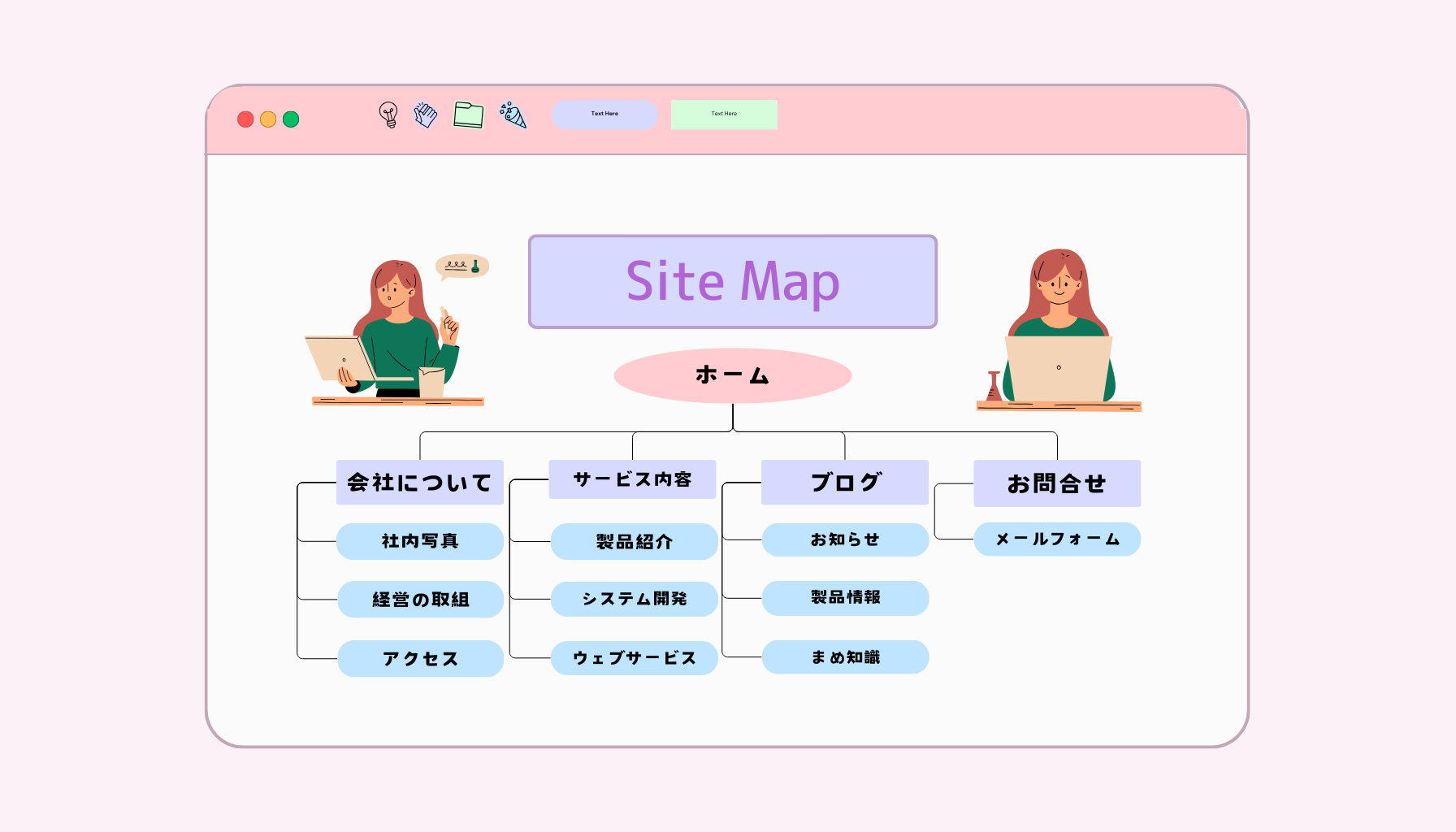
サイトマップ制作
ワイヤーフレーム作成
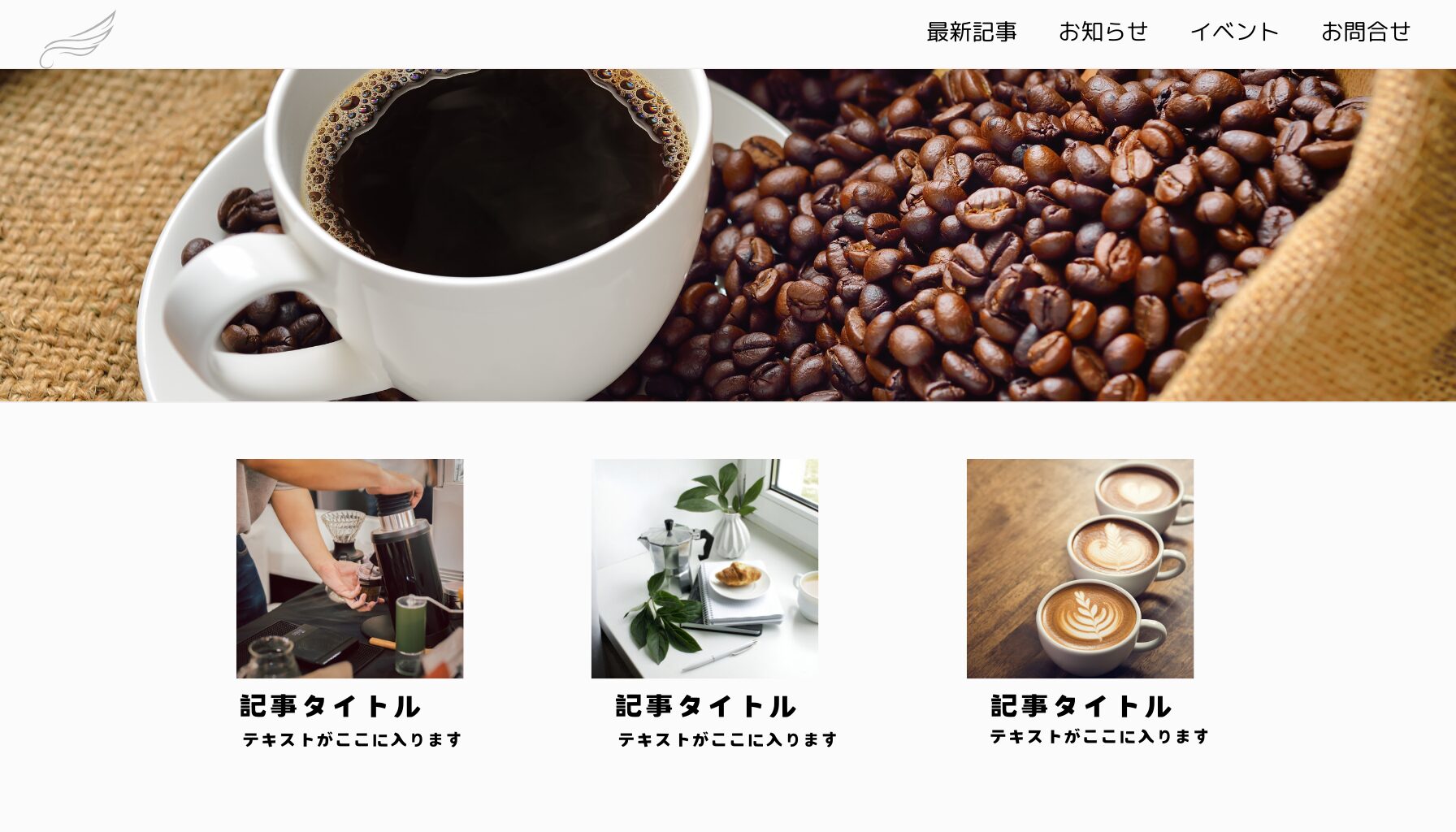
「ワイヤーフレーム」
全ページのレイアウトを考えます。色や装飾などは入れずテキストやライン、ボックスのみで制作します。
コンテンツの優先順位
ページの中でどんな要素が必要かを書き出します。その要素の中でどれが1番見てもらいたいかかを考え、優先順位をつけます。
(例)
- メイン画像
- ロゴ
- ナビゲーションメニュー
- タイトル
- 紹介文
- 商品写真
視線の動きを考える
ユーザーの視線は上から下、左から右に移動します。優先順位の高いコンテンツほど上部や左側に配置しましょう。
まとめ
サイトマップはペンと紙があれば手書きでできます。修正などが大変になるためツールを使うのもおすすめです。
デザインする
コーディング
Webに公開
「Web上に公開する」
パソコンの中にファイルがあるだけでは、サイトを閲覧できるのは自分だけになります。
世界に公開するには、Webサーバーにファイルを転送する必要があります。
「※1サーバーを用意」
Webサーバーは一般的にサーバー会社からレンタルして利用します。会社によって料金やできる事が違うので、自分のサイトにあったサーバーを選択しましょう。
月額500円〜でもサーバーをレンタルできます。
「ドメインを取得」
ドメインとはサイトの場所を表す【住所】のようなものです。ドメインの名前は世界にひとつだけです。
サーバー会社さんによっては申し込んだ時点でドメイン取得の手続きも同時に行える会社もあります。
「Webサーバーにアップロード」
用意したサーバーにファイルをアップロードします。ファイルの数が多い場合にはファイル転送ソフト「※2FTP」のほうが、アップロードがスムーズになります。
※1 サーバーとは?
①何らかのデータを受け取り
②受け取ったデータをもとに何らかの処理をし
③処理を行った結果を返す
という役割を持ったコンピュータ全般のこと
※2 FTPとは?
FTP(File Transfer Protocol)
「ファイルを送受信する時に使う決まりごと(通信プロトコル)」です。
Webサイト制作を始める前のステップ
テキストエディターをインストール
HTMLやCSSファイルの作成は、『メモ帳』などでもできますが、制作するのに役立つ「補助機能」が備わっているテキストエディター(VSCode)がおすすめです。
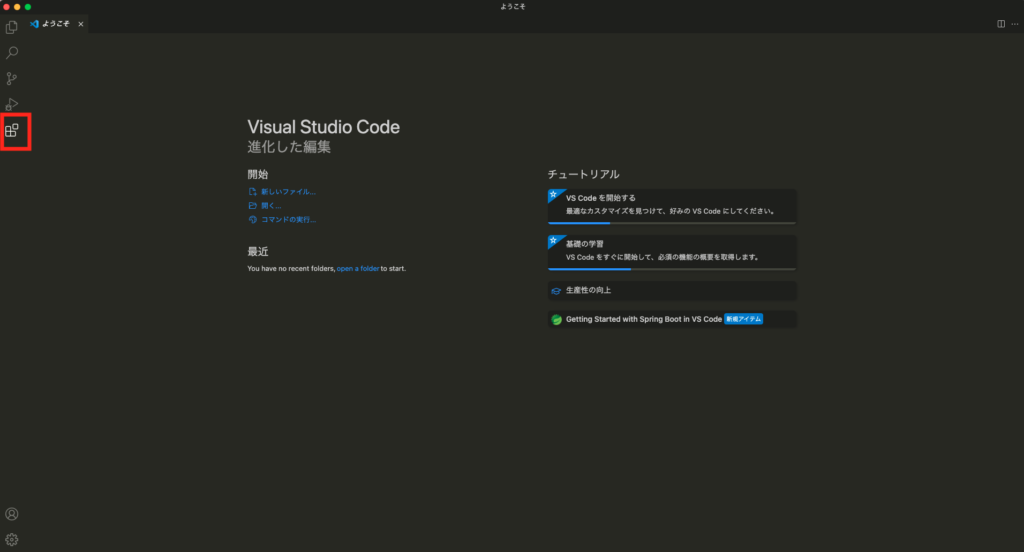
特に人気なテキストエディターは、Microsoftの「Visual Studio Code」です。


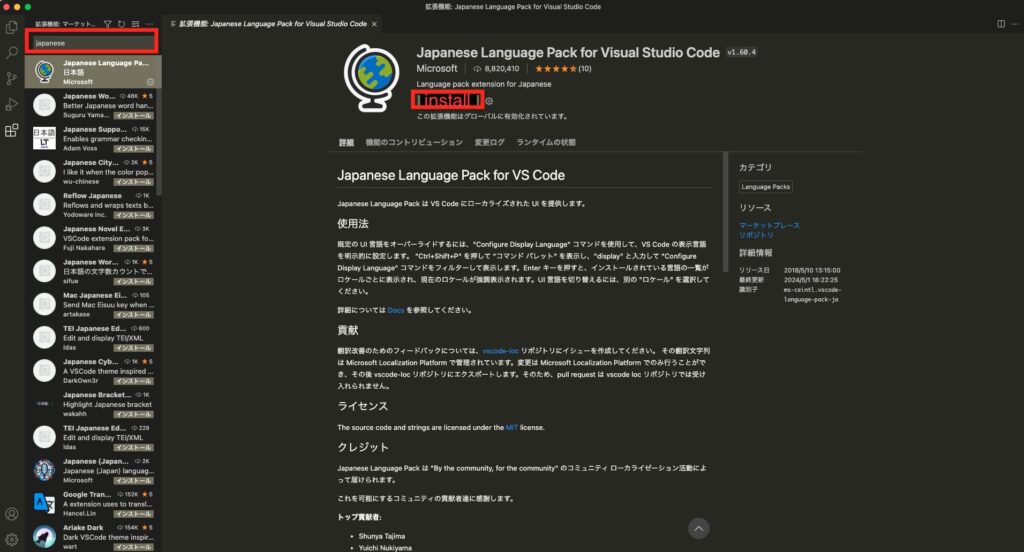
VSCode(Visual Studio Code)を日本語化
ブラウザーをインストール
ブラウザーによって多少表示が異なります。
そのため、ユーザーがどのブラウザーを利用するかわからないので、なるべく全てのブラウザーで動作確認をしておくのがおすすめです。
よく利用されるブラウザアプリ
- Google Chrome
- Safari
- Firefox
- Microsoft Edge




グラフィックツールおすすめ
グラフィックツールとは、イメージやデザインを作成したり編集したりするためのツールのことです。




言わずと知れたAdobeの代表的なツールです。PhotoshopとIllustratorを扱えれば、それだけで専門的なお仕事ができるくらい幅広い活動に利用できます。
少々費用が高い点と、動作する環境がある程度のスペックを求められるので導入障壁が高いのが難点です。


まとめ
最初に知っておくと便利な「Webサイトの基本」
いざ、Webサイトを作ろうと思っても、何から始めたらいいのか悩みますよね。
本記事を参考に、Webサイトの基本的な構成やWebサイトを制作する流れを把握して、学習のお役に立つことを願っています。
ご質問や、サイト制作に関するお問い合わせはメールフォームよりお寄せください。












a.jpg)