
CMS選びで大切なのは「使い分ける力」
Web制作の現場では、サイトの規模や運用体制によって選ぶべきCMS(コンテンツ管理システム)が変わってきます。
なかでも、よく比較されるのが「WordPress」と「ヘッドレスCMS」。
どちらも魅力的な選択肢ですが、実際の案件では「どう使い分けるべきか?」が重要になってきます。
弊社でもこれまで多くのWeb制作では「WordPress」を採用してきましたが、近年ヘッドレスCMSにも少しずつチャレンジしています。
どちらも活用してみた結果として、「どちらが優れている」という話ではなく、「どんな案件でどちらが向いているか」が重要だと感じています。
今回はその経験もふまえて、CMSの選び方に迷っている方に少しでも参考になる情報をお届けできればと思います。
本記事では、それぞれの特徴や違いを整理しながら、
どんな案件でどちらを選べば良いのか?
という視点で、現場で役立つ判断軸をわかりやすく解説していきます。
「CMSの選び方に迷っている」「提案に自信を持ちたい」という方は、ぜひ参考にしてみてください。
WordPressとヘッドレスCMS、それぞれの特徴を整理しよう
WordPressとは?今も現場で使われ続ける定番CMS
WordPressは、世界中で最も利用されているオープンソースのCMSです。
個人ブログから企業サイト、ECサイトまで、幅広い用途に使われており、
日本国内でも「CMSといえばWordPress」と言われるほどの定番となっています。
操作画面がわかりやすく、カスタマイズの情報も豊富にあるため、
「初めてCMSを扱う人でも導入しやすい」という点が大きな強みです。
また、テーマやプラグインを活用することで、
ある程度の機能やデザインをコーディングなしで構築できるのも魅力です。
一方で、デザインや機能を柔軟にカスタマイズしたい場合は、
PHPやWordPress固有の構文(テンプレートタグなど)を使った独自開発スキルが求められる場面もあります。
「サイト制作にある程度慣れてきた初学者」がスキルアップとして触るにも、
「実案件でスピード重視の構築」をするにも、今なお現場で重宝されるCMSです。


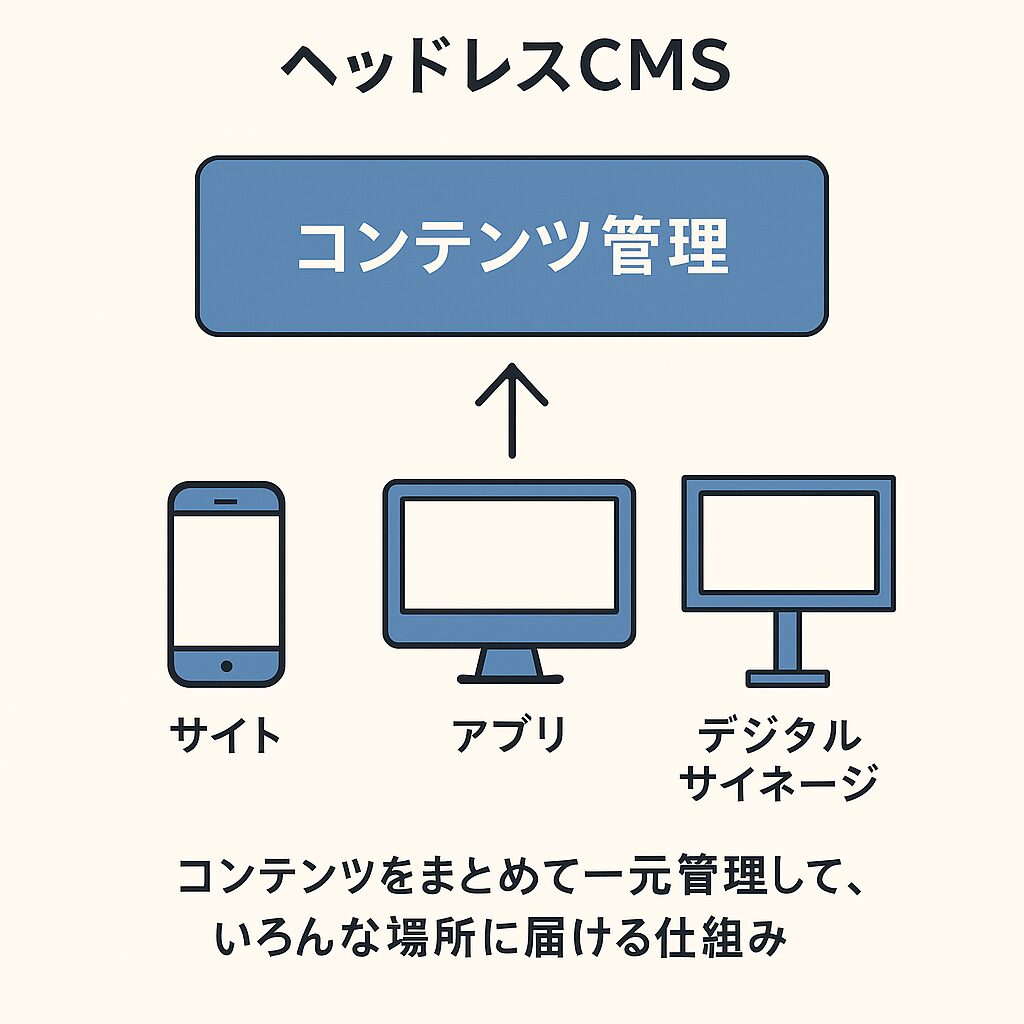
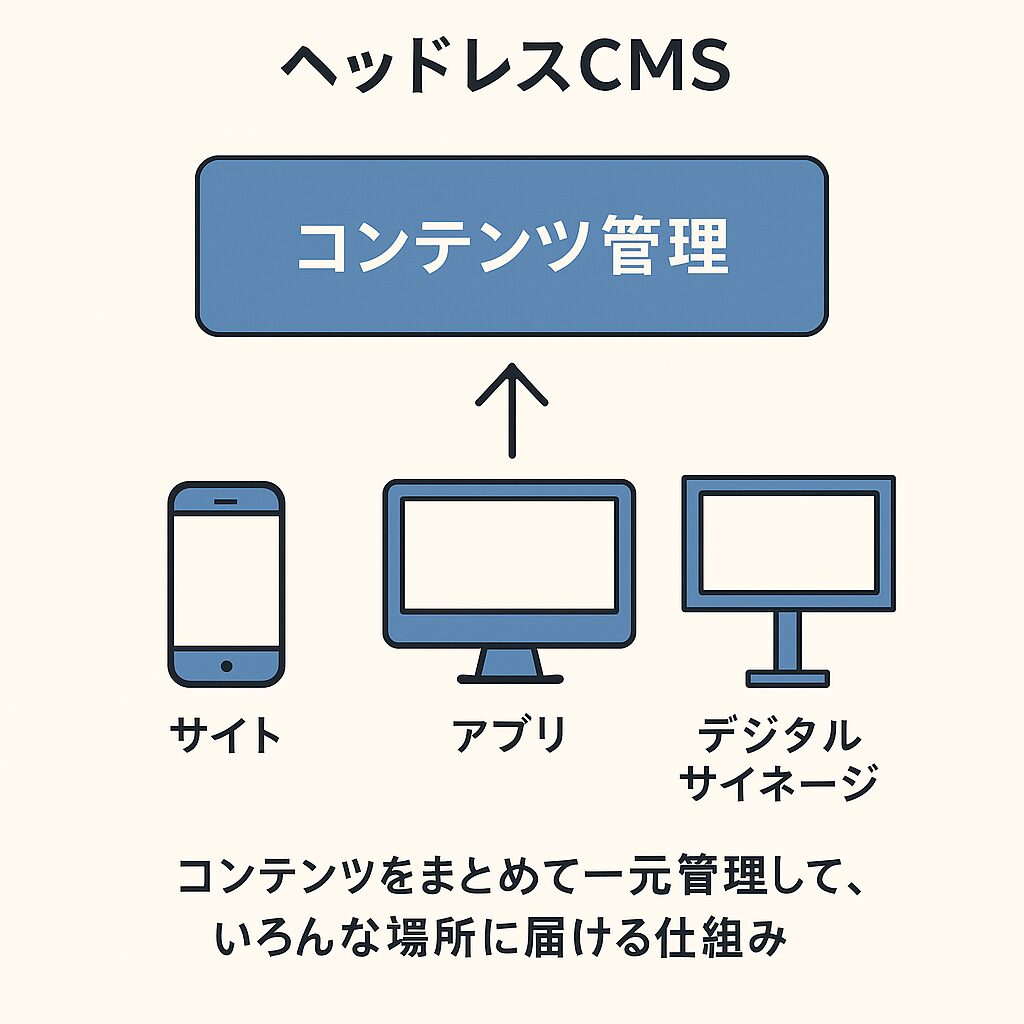
ヘッドレスCMSとは?デザインの自由度が高い次世代型CMS
ヘッドレスCMSとは、コンテンツの管理(バックエンド)と、
表示(フロントエンド)を分離して運用するタイプのCMSです。
WordPressのように「コンテンツ管理」と「表示」を一体で提供するCMSとは違い、
ヘッドレスCMSは“管理機能だけ”を提供し、見た目の設計は開発側に委ねる構成になっています。
表示には、React や Next.js などのモダンなフロントエンド技術を使い、
API(データのやり取りのしくみ)を通じてコンテンツを取得して表示するスタイルです。
これにより、デザインやアニメーションの自由度が非常に高く、
Webサイトはもちろん、スマホアプリやIoT機器などへのマルチチャネル展開も可能になります。
ただし、「導入すればすぐ使える」わけではなく、
フロントエンドの開発スキルが前提となる点には注意が必要です。
設計の自由度と開発リソースのバランスを見ながら、
プロジェクトに合うかどうかを判断することが重要です。


比較してみる|どう違う?どっちが使いやすい?
ここまででWordPressとヘッドレスCMSの基本的な仕組みが見えてきたところで、
実際の使い勝手や運用のしやすさはどう違うのか、気になりますよね。
そこで今回は、よくある比較ポイントを表にまとめてみました。
CMSを選ぶときの判断材料として、ぜひ参考にしてみてください。
| 比較項目 | WordPress | ヘッドレスCMS |
|---|---|---|
| 構造の違い | コンテンツ管理と表示が一体 | 管理と表示を分離(API経由) |
| デザインの自由度 | テーマベースで制限あり | フルスクラッチで自由に設計可能 |
| 表示スピード | プラグインやテーマにより重くなることも | APIとモダンフロントエンドで高速表示が可能 |
| プレビュー性 | 管理画面上で即確認できる | 実装環境を別途用意する必要がある場合も |
| 導入のしやすさ | サーバー契約すればすぐ始められる | APIの設計や開発環境が必要(技術ハードル高) |
| セキュリティ面 | 本体やプラグインの脆弱性リスクがある | フロントと分離されているため攻撃リスクが抑えられる |
弊社では、スピード重視の案件やクライアント側で頻繁に更新したい場合はWordPressを選ぶことが多いです。
一方で、表示の速さや表現の自由度を重視したい、アプリや他のサービスと連携したいといった要件がある場合は、ヘッドレスCMSを検討しています。
どちらが“優れている”というよりは、どんなプロジェクトかによって適したCMSは変わるというのが正直なところです。
どう使い分ける?目的別おすすめパターン
WordPressとヘッドレスCMSは、どちらが“優れている”かではなく、
「どんな目的や案件に使うのが向いているか」が重要です。
以下に、実際の制作現場でよくあるパターンを挙げてみました。
CMS選定の参考にしてみてください。
小規模なコーポレートサイト → WordPressがおすすめ
- 会社紹介ページやブログ機能があれば十分
- 既存のテーマでスピーディに立ち上げたい
- お客様自身で更新する機能が必要
📝 理由:開発コストが抑えられ、誰でも使いやすい管理画面があるため、納品後の運用もスムーズ。
自由度の高いデザインが必要なプロジェクト → ヘッドレスCMS
- モダンなUIやアニメーションを実装したい
- Figmaなどで作った独自デザインをそのまま再現したい
- 既存のテンプレートに縛られたくない
📝 理由:フロントエンドを自由に設計できるので、見た目の表現力に強い。
アプリや他サービスと連携するサイト → ヘッドレスCMS
- 同じコンテンツをWeb/アプリ両方に使いたい
- 多言語対応、マルチデバイス展開が必要
- 複数サービス間でのデータ連携が前提
📝 理由:API経由でコンテンツを取得できるため、さまざまなチャネルで再利用できるのが強み。
クライアントが自分で更新したい&運用負担を減らしたい → WordPress
- ブログ更新やテキスト修正を依頼なしでやりたい
- プレビューを見ながら簡単に操作したい
- 担当者が非エンジニア
📝 理由:管理画面のわかりやすさと操作の手軽さは、やはりWordPressが最適。
実際の現場では、「どちらか一択」ではなく、要件に応じて適切に使い分けることが求められます。
例えば、LPはWordPressで作り、メインサイトはヘッドレスCMSで構築する、というケースもあります。
重要なのは、「技術的にできるかどうか」だけでなく「目的に合っているか」という視点でCMSを選ぶことです。
じゃあ自分はどう選べばいい?
チェックポイント付き判断チャート
ここまで読んで、「なんとなく違いはわかってきたけど、自分の場合どっちが合うのかな…?」と感じている方も多いかもしれません。
そんなときは、以下のようなチェックポイントで絞り込んでみましょう。
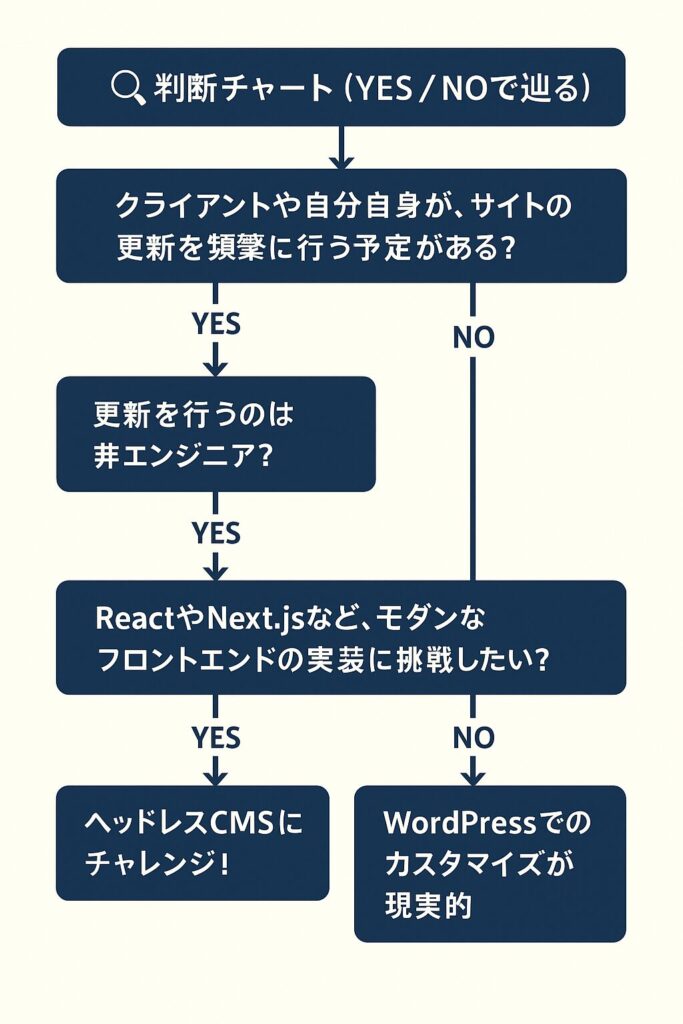
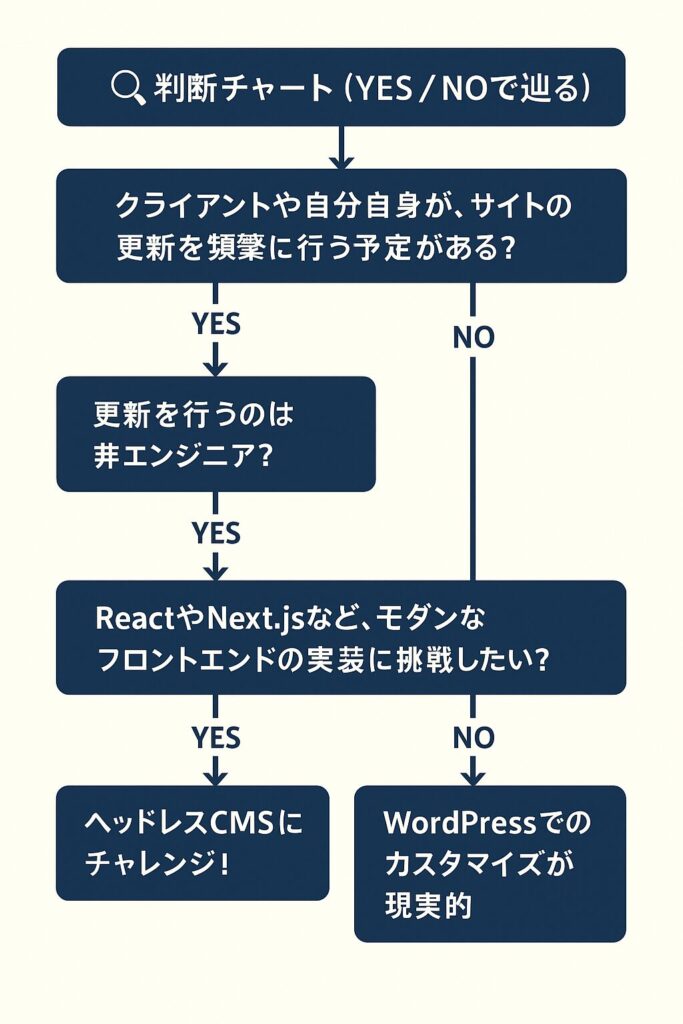
🔍 判断チャート(YES / NOで辿る)


💡 さらに判断しやすくするための補足ポイント
複数のチャネルでコンテンツを使い回したい場合(例:アプリ、Web両方)
→ ヘッドレスCMSが有利
とにかくスピード優先でWebサイトを公開したい場合
→ WordPressがベスト🐾 筆者コメント
どちらを選んでも「絶対に間違い」ということはありません。
大切なのは、自分の技術レベルや案件の要件に合わせて無理なく選ぶことです。
最初はWordPressで経験を積んでから、ヘッドレスCMSにステップアップするのも大いにアリ。
自分に合ったスタートラインから、少しずつ幅を広げていきましょう!
CMS選びでよくある誤解と注意点
WordPressとヘッドレスCMS、それぞれにメリット・デメリットがありますが、
「なんとなくのイメージ」だけで判断してしまうと、思わぬギャップに悩まされることもあります。
ここでは、実際によくある誤解や注意点を整理しておきます。
「WordPressは古いし、もう時代遅れでしょ?」
→ 実は、今でもWebサイト全体の約40%以上がWordPressで構築されていると言われており、
更新性や導入の手軽さから根強い人気があります。
特に小〜中規模のサイトでは、現在も非常に有効な選択肢です。
「ヘッドレスCMSは全部新しくて優秀!」
→ ヘッドレスCMSは自由度が高い反面、
フロントエンド開発のスキルや、API連携の理解が必要になります。
「導入したけど運用に苦労した」というケースもあるため、事前の設計が重要です。
「管理画面がないと不便なんじゃない?」
→ ヘッドレスCMSにも、管理画面を持つもの(microCMSなど)があります。
むしろ、表示部分を切り離すことで、管理側はシンプルで運用しやすくなるというメリットもあります。
CMSは“トレンド”や“イメージ”で選ぶのではなく、
誰が使うのか・何を実現したいのか・どう運用するのかをしっかり考えて選ぶことが大切です。
判断の軸がブレなければ、どんなCMSを選んでもきっと後悔しないはずです!
まとめ|CMSは「どっちが上」ではなく「目的で選ぶ」時代へ
WordPressとヘッドレスCMS、どちらも強みと弱みがある中で、
重要なのは「どのCMSを選ぶか」ではなく、「どんな目的で、誰のために使うか」です。
自分のスキルやプロジェクトの規模、更新頻度や連携サービスなどを総合的に見て、
“最適な選択”ができるようになることが、制作側としての成長にもつながっていきます。
私たちも日々のWeb制作の中で、
「この案件にはWordPressの方がよさそうだな」
「これはヘッドレスCMSで作った方がメンテしやすいな」
と、プロジェクトごとに判断を変えながらCMSを選定しています。
技術だけでなく、運用の現実やクライアントの体制も含めて選ぶことが、
結果的に成功につながると実感しています。